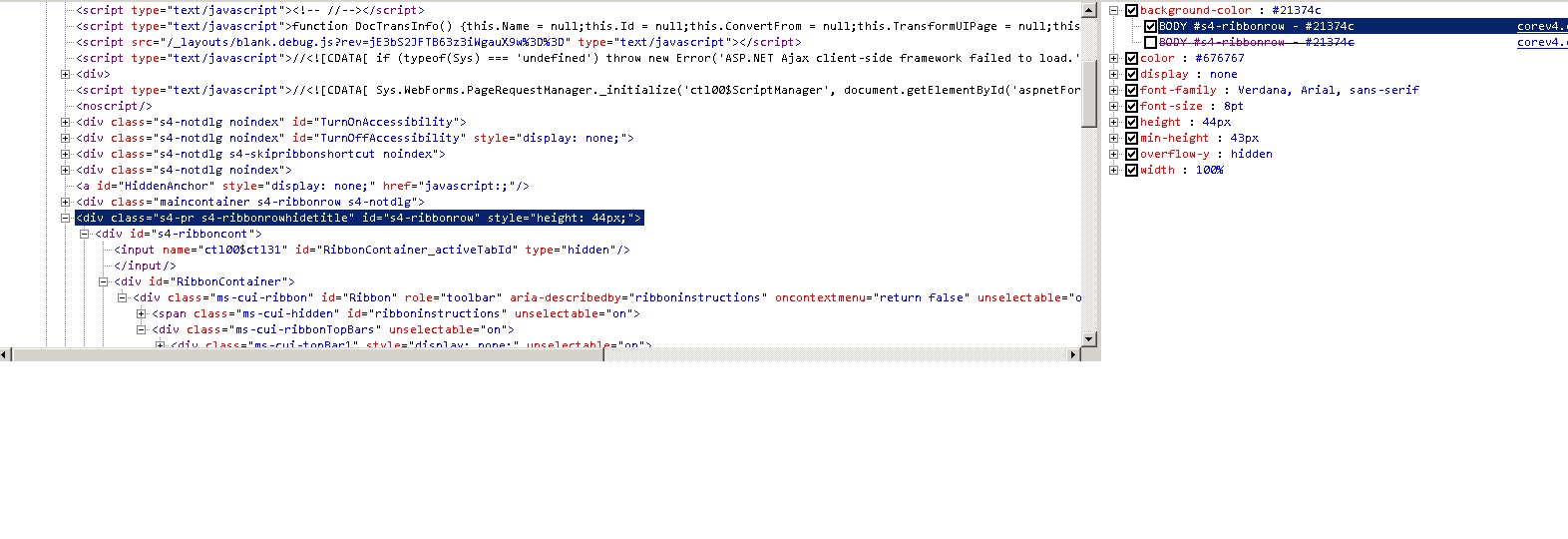
我如何动态获取具有特定 ID 的 div 的 bgcolor 并将该 bgcolor 应用于前一个 div?可以使用 jquery 吗? 我想获取#s4-ribbonrow 的 bgcolor 并使用 jquery 将该背景应用到之前的 DIV“maincontainer”...有人可以给我一些想法吗..
最佳答案
这很简单:
$('.maincontainer').css('background-color',$('#s4-ribbonrow').css('background-color'));
我们在这里所做的就是使用 css() 指定 .maincontainer 的背景颜色,使用在 #s4-ribbonrow 中找到的背景颜色值
关于jquery - 抓取 div 的 bg-color 并使用 jquery 应用于另一个,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12656438/