我有一个名为 Container 的 Div,它的宽度是 100%;因此它的实际宽度(以像素为单位)可以从一个用户更改为另一个用户。在那个 Container 中,我有 10 个盒子,每个盒子都有以下值:
width:8%;
margin-left:1%;
margin-right:1%;
border:1px solid #000000;
float:left;
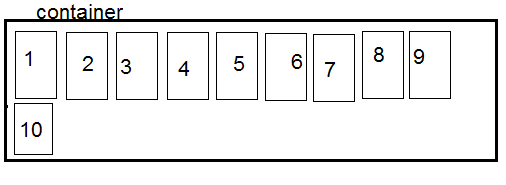
有了这些值,它应该像这样呈现,对吧?

其实不然。盒子有 8% 宽度 in 空间和 2% 宽度空间(边距)并且由于边界线 (1px),每个盒子有 10% 宽度 + 2px
当您使用分辨率时,您会不时看到方框会延伸出第二条线,并且显示如下:
我该如何修复这个布局?
我考虑过在这些盒子内放置另一个盒子来为外盒子设置边框,但它对我来说不太管用。
最佳答案
我创建了一个 jsfiddle为了这。为每个内部框添加一个新的 div 并设置以下属性将解决问题。 (关键是将边框从外框移动到内框。)
width: 100%;
height:100%;
border: 1px solid #000000;
关于html - 放置重载宽度的 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12718487/