我有垂直显示的名字。基本上这是我的 html 页面的结构。
<div> <div/>
<a>name<span>Details</span></a> <a>name<span>Details</span></a>
<a>name<span>Details</span></a> <a>name<span>Details</span></a>
</div> </div>
因此每个“a”标签都包含一个名称,而 span 标签包含有关该名称的详细信息。 span 标签的显示属性设置为“无”开始,当鼠标悬停在“a”标签内容上时更改为“ block ”。问题是 span 标签内容在 IE8 中被 chop 了。在 Firefox 和 chrome 中运行良好。
我的 CSS 文件:
#tooltip1 { position: relative; }
#tooltip1 a{text-decoration: none; color:#000000;}
#tooltip1 a span { display: none; color: #FFFFFF; }
#tooltip1 a:hover span { display: block; position: absolute;
background-color: #aaa; color: #FFFFFF;
padding: 5px; height: 10px;
width:500px; }
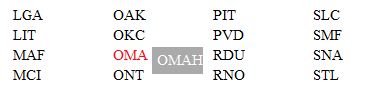
我将鼠标悬停在这张图片中的“OMA”上,而不是显示“OMAHA NEBRASKA”,它只显示“OMAHA” 我该怎么做才能让 IE 显示所有文本?我曾尝试使用“溢出”属性,但没有用。

这是 jsfiddle 的链接,如果想看一下,它包含所有代码 http://jsfiddle.net/7s4Np/10/
最佳答案
尝试将 z-index 应用于 a:hover span
#tooltip1 a:hover span{ z-index:5; }
我认为工具提示隐藏在流程中的下一个相关元素后面,并且在其中跨越非透明背景色。
关于javascript - span 标签的内容被 chop ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13181642/