我喜欢在我的应用程序中使用 jqGrid 在页面加载时显示表格数据。我第一次想从服务器构建我的 HTML 并使用 tableToGrid 将其转换为 jqGrid插入。
但是我在这里遇到了一个奇怪的问题。如果我在同一行(JS BIN demo here)中给出表格 html,tableToGrid 会格式化我的表格。但是,如果我对齐 ( JS BIN Demo here ),相同的 HTML 代码将不起作用。 但两者都是相同的 HTML
任何人都可以帮助我解决上述奇怪的问题吗?
编辑:使用visual studio并使用Ctrl+K+D对齐代码
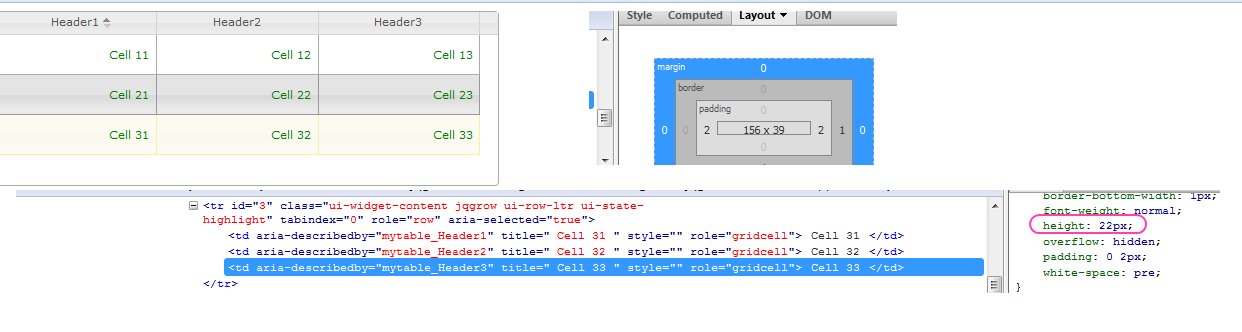
问题是TD的高度
看到这张图片,它在 css 中显示 22px 高度,但实际占用了 39px。它只发生在对齐的代码中。

我只需要在页面加载时构建一个 jqGrid(不在 document.ready 中使用 ajax 调用)并进一步使用 Ajax。可能是我可以第一次使用本地数据和 json 进行进一步的 ajax 调用。但我没有看到任何这样的例子。让我知道是否有人有示例。
最佳答案
tableToGrid 的用法初看起来很不错。您尝试的次数越多,您就越会发现它会将您引向错误的方向。 jqGrid 旨在将数据与其视觉表示形式(格式化)区分开来。只有键入数据才能正确地对网格中的数据进行排序和过滤。
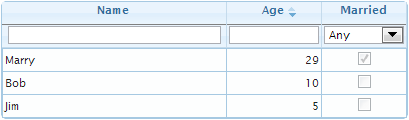
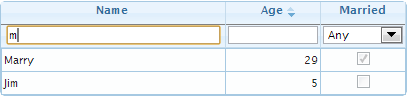
Here是一个演示我的意思的小演示:

由于数据的分离和数据的可视化,我们可以获得正确的排序和搜索/过滤:

对应的JavaScript代码很简单:
$(function () {
var d = [
{id: "r1", name: "Bob", age: 10, married: false },
{id: "r2", name: "Jim", age: 5, married: false },
{id: "r3", name: "Marry", age: 29, married: true }
];
$("#grid").jqGrid({
datatype: "local",
data: d,
colNames: ["Name", "Age", "Married"],
colModel: [
{name: "name", width: 220},
{name: "age", formatter: "integer", align: "right", sorttype: "integer", width: 90,
searchoptions: {sopt: ['eq','ne','lt','le','gt','ge'] }},
{name: "married", formatter: "checkbox", align: "center", width: 80,
stype: "select", searchoptions: { sopt: ['eq', 'ne'], value: ":Any;true:Yes;false:No" }}
],
sortname: "age",
sortorder: "desc",
ignoreCase: true,
height: "auto",
rowNum: 10000 // no paging of data
});
$("#grid").jqGrid("filterToolbar", {defaultSearch: "cn", searchOnEnter: false, stringResult: "true"});
});
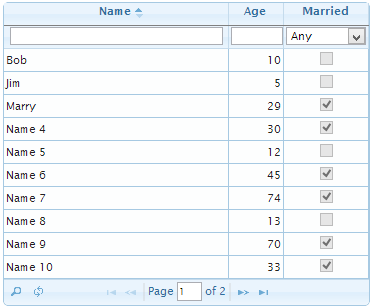
更新:从服务器加载JSON的用法也很简单。 The demo证明这一点。

代码是
$(function () {
$("#grid").jqGrid({
url: "Murali.json",
datatype: "json",
colNames: ["Name", "Age", "Married"],
colModel: [
{name: "name", width: 220},
{name: "age", formatter: "integer", align: "right",
sorttype: "integer", width: 50,
searchoptions: {sopt: ['eq','ne','lt','le','gt','ge'] }},
{name: "married", formatter: "checkbox", align: "center",
width: 80, stype: "select",
searchoptions: { sopt: ['eq', 'ne'], value: ":Any;true:Yes;false:No" }}
],
ignoreCase: true,
height: "auto",
rowNum: 10,
sortname: "name",
pager: "#pager",
loadonce: true,
jsonReader: {
repeatitems: false,
root: function (obj) { return obj; }
}
});
$("#grid").jqGrid("navGrid", "#pager", {add: false, edit: false, del: false});
$("#grid").jqGrid("filterToolbar",
{defaultSearch: "cn", searchOnEnter: false, stringResult: "true"});
});
关于jquery - jqGrid tableToGrid 插件相同的 HTML 代码但 TD 高度问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13539151/