现在好了,我有点大了。
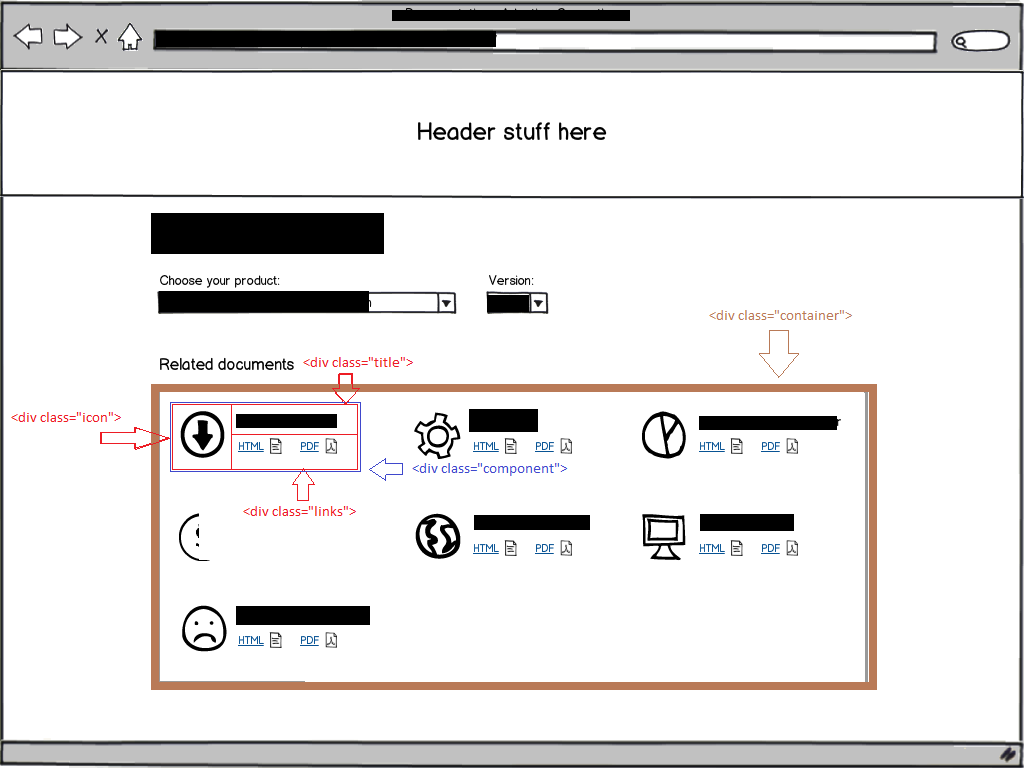
我正在处理基本线框(已附),但在实现此布局时遇到了问题。基本上,我们有一个容器 div,里面还有几个 div。每个内部 div 都是产品的组件,并且都具有完全相同的结构化内容流 - 图像、产品标题和文档链接。在线框中显示了 7 个组件 div(其中一个有点隐藏在我的 MSPAINT 下)。
期望的成就
- 无论文本的字体大小/行高如何,标题和链接都必须 float 在图像图标旁边。
- 标题必须保持在一行。不允许换行。
- 内部 div 必须彼此相邻排列,直到它们不再适合为止,然后换行到下一行。
- 我可以将内容动态加载到容器 div 中,但该 div 需要能够处理不同数量的组件。当用户选择产品类型和版本时,组件的数量会发生变化。
已知的
- 有些组件标题会很短(7 个字符左右),有些会很长(27 个字符左右)。
- 所有图标大约为 50x50 像素。
- 某些选定产品最多会有 8-9 个组件 div。
- 某些选定产品至少会有 3 个组件 div。
我放弃的事情
- 好吧,我们可以固定组件 div 的宽度和高度,看我是否关心。
- 多个 div。任何。组件 div 不需要有更多的嵌套 div。我是个白痴,那太愚蠢了(我敢肯定答案是只有一个图像和 2 个段落元素的组件 div,图像向左浮动)。
我开发的代码又大又丑,因为我已经尝试并注释掉了很多东西。这是一个 jsFiddle 使用一些我认为对它造成的损害最小的通用代码。
HTML
<div id="container">
<div class="component" id="1">
<div class="icon">
<img src="img.png"></a>
</div>
<div class="title">
<p>Product Item #1</p>
</div>
<div class="links">
<p><a href="#">HTML</a> <a href="#">PDF</a></p>
</div>
</div>
<div class="component" id="2">
<div class="icon">
<img src="img.png"></a>
</div>
<div class="title">
<p>Product Item 2</p>
</div>
<div class="links">
<p><a href="#">HTML</a> <a href="#">PDF</a></p>
</div>
</div>
...
// More component divs here.
</div>
CSS
#container {
border: 1px solid red;
overflow: auto;
margin-left: auto;
margin-right: auto;
width: 900px;
}
.component {
border: 1px solid black;
margin: 3px;
overflow: auto;
float: left;
padding: 3px;
}
.icon {
float: left;
}
非常感谢你的帮助!

最佳答案
也许我会做这样的事情 FIDDLE
组件结构:
<div class="component" id="1">
<img class="icon" src="http://upload.wikimedia.org/wikipedia/commons/thumb/4/43/SemiPD-icon.svg/50px-SemiPD-icon.svg.png">
<h1 class="title">Generic Product Name #1</h1>
<p class="links">
<a href="#">HTML</a><a href="#">PDF</a>
</p>
</div>
我还对 css 部分做了一些修改:
#container {
border: 1px solid red;
overflow: auto;
margin-left: auto;
margin-right: auto;
width: 600px;
padding-bottom: 3px;
}
.component {
border: 1px solid black;
margin-top: 3px;
margin-left: 3px;
overflow: auto;
float: left;
padding: 5px;
}
.title {
margin-left: 55px;
font-size: 1.0em;
font-weight: bold;
}
.links {
margin-left: 55px;
}
.icon {
float: left;
}
关于css - 嵌套 div 的布局/格式问题。 div 太多?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13871331/