我正在尝试使用 bootmetro 框架在我的 header 中定义两个菜单。第一个是我的主菜单,第二个是我的用户菜单。
由于某种原因,菜单第二次显示错误,菜单项的行间距太大。
用于创建菜单的代码看起来像这样
<div class="dropdown">
<a class="header-dropdown dropdown-toggle accent-color" data-toggle="dropdown" href="#">
Actions
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">item1</a></li>
<li><a href="#">item2</a></li>
<li><a href="#">item3</a></li>
<li class="divider"></li>
<li><a href="#">item4</a></li>
</ul>
</div>
我遇到的问题如下面的截图所示。在我的第二个菜单中,菜单项没有占据整个菜单。
更新:
问题似乎出在 bootmetro CSS 样式表中,firebug 稍微缩小了搜索范围(感谢 Thanh Trung!)。在检查模式下,我可以清楚地看到 a href 没有填充我第二个菜单中的菜单项 (li),而它确实占据了我第一个菜单中的最大宽度。
bootmetro CSS 中的部分如下所示:
.dropdown-menu li > a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: normal;
line-height: 20px;
color: #333333;
white-space: nowrap;
}
附加问题:这个'>'是什么原因?我以前从未见过。
在两个菜单中都使用了 CSS 类“dropdown-menu”,但是,当我删除这个 CSS 类的主体时,只有第一个菜单相应地发生变化。
主要问题:那么为什么这个类没有被我的第二个菜单项正确继承?
再次为了完整起见,第二个菜单(显示工件的菜单)的 HTML 代码:
<div class="dropdown pull-left">
<a class="header-dropdown dropdown-toggle pull-right" data-toggle="dropdown" href="#">
<b class="icon-settings"></b>
</a>
<ul class="dropdown-menu pull-right">
<li><a href="#">Settings</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Log out</a></li>
</ul>
</div>

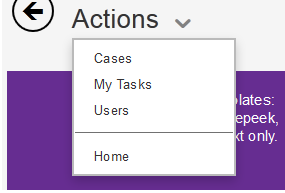
正确可视化的菜单

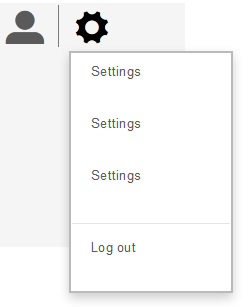
错误可视化的菜单

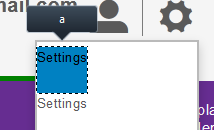
检查:“a”没有占据全宽

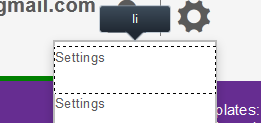
检查:列表项占满宽度
最佳答案
因为代码是一样的,但是显示的时候有区别,说明是css影响了。没有给我们 css,就不可能知道问题出在哪里。
以下是可能影响元素总高度的 css 属性:height、line-height、padding、margin。
您可以使用 Firebug 或 Chrome 检查器检查元素以查看其样式
更新
bootmetro.css 行 2018 正在影响(覆盖)它
#top-info a {
display: inline-block;
height: 46px; /**** should be removed or override *****/
color: #5A5A5A;
}
另外我建议你使用 Firebug(firefox 的一个插件)来检查元素,不要使用 Firefox 的检查器
关于asp.net - BootMetro 菜单项显示的行间距太大,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14294178/