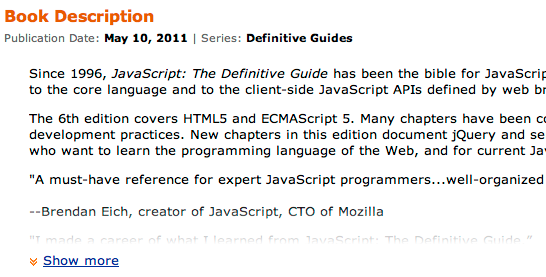
如果你看一本书,例如,在 Amazon 中,你会看到一个相当不错的(比省略号更直观)缩写文本摘要的效果:

是否有完善的文档记录方法或有助于此类文本摘要的库?
最佳答案
使用以下规则隐藏额外内容:height: 200px; 和 overflow: hidden;;您可以看到它们应用于 #outer_postBodyPS。但是淡入淡出效果是在#psGradient中处理的:
background: -moz-linear-gradient(bottom, rgb(255, 255, 255) 15%, rgba(255, 255, 255, 0) 100% );
background: -webkit-gradient(linear, bottom, top, color-stop(15%, rgb(255, 255, 255)), color-stop(100%, rgba(255, 255, 255, 0)) );
background: -webkit-linear-gradient(bottom, rgb(255,255,255) 15%, rgba(255, 255, 255, 0) 100% );
background: -o-linear-gradient(bottom, rgb(255,255,255) 15%, rgba(255, 255, 255, 0) 100% );
background: -ms-linear-gradient(bottom, rgb(255,255,255) 15%, rgba(255, 255, 255, 0) 100% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#03ffffff', endColorstr='#ffffff', GradientType=0 );
background: linear-gradient(bottom, rgb(255, 255, 255) 15%, rgba(255, 255, 255, 0) 100% );
不同的前缀规则(和过滤器)仅适用于特定于浏览器的实例。
您可以在 http://z-ecx.images-amazon.com/images/G/01/browser-scripts/dpMergedOverallCSS/dpMergedOverallCSS-12049068973.V1.css 中使用这些规则检查整个样式表。 .
关于javascript - 类似于亚马逊的文本摘要的淡入淡出效果?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14967758/