美好的一天。
我有一个很奇怪的问题。这是我第一次遇到这个。
我有一个 html/css 菜单(导航菜单),里面包含一个 ul 列表和 anchor 标记。 我正在使用 border-bottom 在悬停时突出显示菜单...
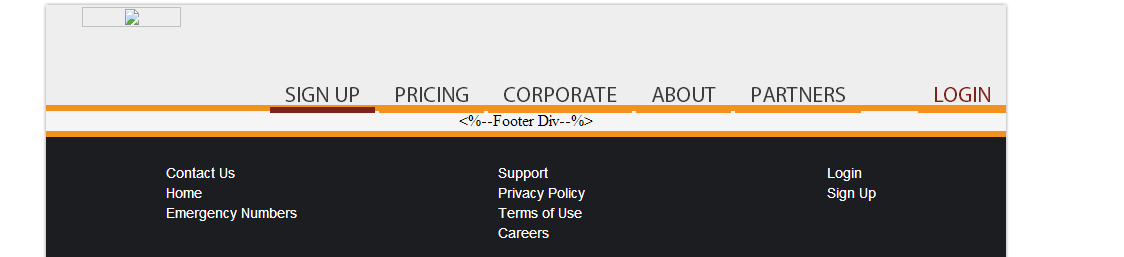
现在的问题:我有 2 台 PC 用于工作 - 都是 Windows 7,不同的版本。现在在 chrome 和 firefox 中,菜单显示正常。此外,我正在使用仅 IE 样式表来修复 IE 中的对齐问题。在上面提到的浏览器中查看 Image1 以查看我的菜单...
现在,在我雇主的 PC(Windows 8)和我的一位同事的 PC 上,也是 Windows 8,列表项向下移动 - 在 Chrome 中。同样在 IE 中(未在 FF 中测试)- 参见 Image2。
为什么 css 在我的 Chrome 浏览器上显示正常,但在他们的浏览器上显示不正常。页面上的所有其他内容在浏览器之间显示正常。
查看我定义菜单的 CSS:
/菜单父 div 的 CSS/
#wrapper {
margin: 0 auto;
margin: 20px auto;
text-align: center;
width: 960px;
background: #f5f5f5; /*url('/images/bgMain.png') repeat center;*/
-moz-box-shadow:0 0 5px #999;
-webkit-box-shadow:0 0 5px #999;
box-shadow:0 0 5px #999;
}
#header {
margin: 0 auto;
/*background: url('/images/bg2.png') repeat-x center;*/
background: #eee;
text-align: center;
border-bottom: 6px solid #f3911f;
}
/*************************菜单 CSS 开始***************/
#menuNav {
height: 100px;
text-align: center;
margin: 0 auto;
}
#menuNav ul {
list-style: none;
}
#menuNav ul li {
display: inline-block;
height: 100px;
line-height: 178px;
}
#menuNav ul li a {
padding: 0px 15px ;
font-family: 'Myriad Pro', 'Open Sans', Arial, sans-serif;
font-size: 22px;
color: #3c3b3d;
text-transform: uppercase;
border-bottom: 6px solid #f3911f;
text-decoration: none;
}
#menuNav ul li a.menuSmaller {
font-size: 18px;
padding-bottom: 2px;
}
#menuNav ul li a:hover {
border-bottom: 6px solid #7f2218;
}
#menuNav ul li a:focus {
border-bottom: 6px solid #7f2218;
}
/*LOGIN*/
#menuNav ul li#login, #menuNav ul li#logout{
float: right;
margin: 0px;
}
#menuNav ul li#login a, #menuNav ul li#logout a {
color: #7f2218;
}
/*Show hover effect on selected/active menu*/
.activeMenu {
border-bottom: 6px solid #7f2218 !important;
}
HTML:
<div id="wrapper" class="row-fluid">
<div id="header" class="row-fluid">
<div id="logo" class="span2">
<div><a href="Home.aspx" title="Card Vault logo"><img src="images/logo.png" alt="CardVault Logo" /></a></div>
</div>
<div id="menuNav" class="span10">
<ul>
<li id="menuSignUp"><a href="SignUp.aspx">Sign Up</a></li>
<li id="menuPricing"><a href="Pricing.aspx">Pricing</a></li>
<li id="menuCorporate"><a href="Corporate.aspx">Corporate</a></li>
<li id="menuAbout"><a href="About.aspx">About</a></li>
<li id="menuPartners"><a href="Partners.aspx">Partners</a></li>
<li id="login"><a href="login.aspx">Login</a></li>
</ul>
</div>
</div>
</div>
注意:我在主要布局中使用 Twitter Bootstrap ,但我不认为这会导致任何问题,它以前从未...
此外,我们都有最新的 Chrome 版本...


谢谢!
最佳答案
我唯一一次看到这种情况发生在不同的操作系统之间。在这种情况下,它可以在 Windows 和 Linux 上运行,但不能在 Mac 上运行。各种事件之间唯一的共同特征是呈现的菜单字体看起来不同。而且,是的,它也让我有些头疼。
您可能还想通过执行 CTRL-0 重置页面缩放,以防万一有人放大并搞砸了。
有效的方法是调整菜单项的填充,直到正确显示一个不正确的项并且同时到达两个菜单项。不幸的是,我只能通过反复试验来做到这一点,因为有问题的系统无法访问开发服务器。
关于html - 跨同一浏览器的 CSS/HTML 兼容性问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15175577/