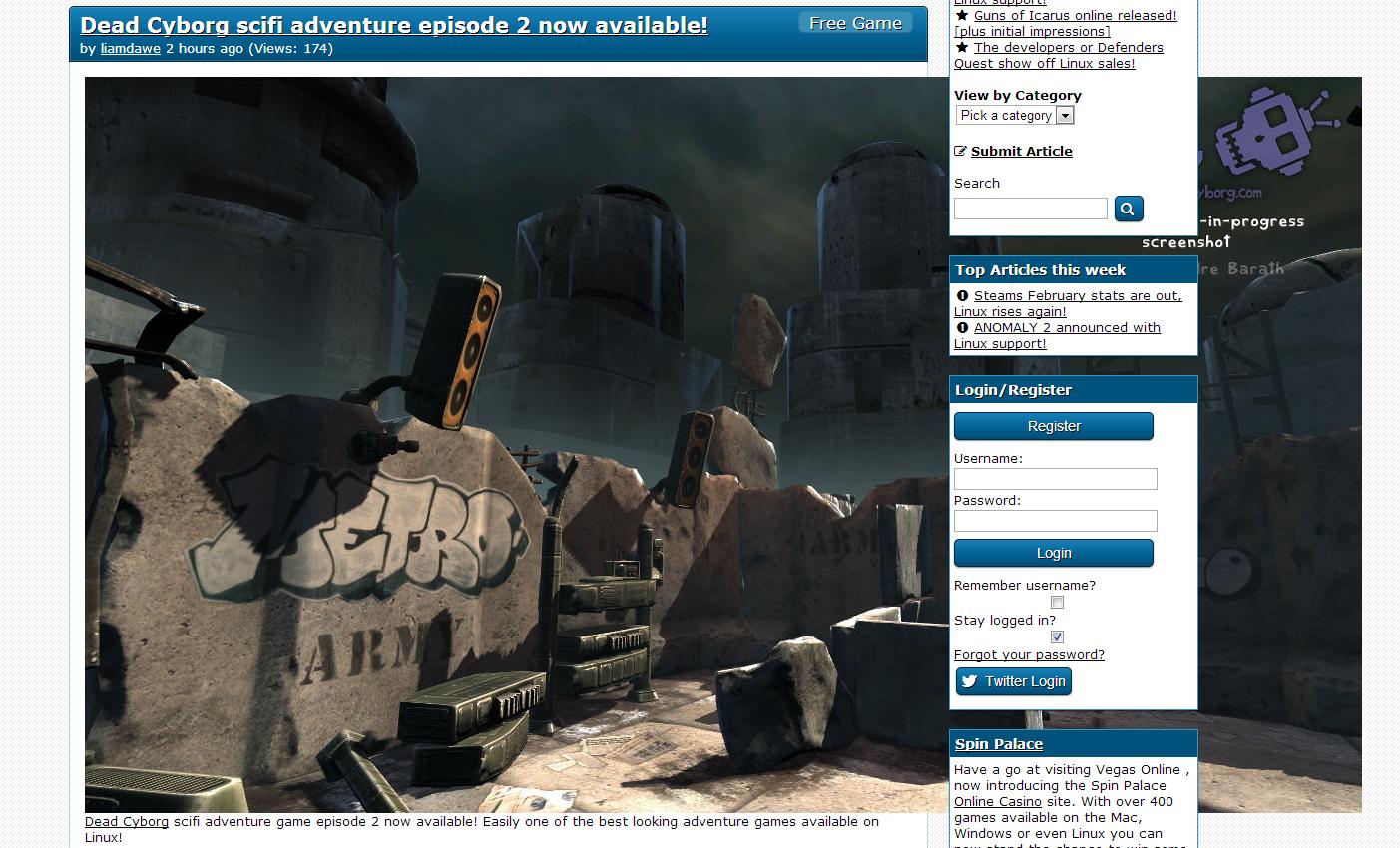
下图不符合我给它的 CSS 类。

我给了它一个最大高度和宽度,但它没有遵守这一点,正如你所看到的那样,它只是在整个页面上扩展。
CSS
.tagline-img
{
max-width: 350px;
max-height: 330px;
}
HTML
<img src="http://deadcyborg.com/deadcyborg_ep2wip1.jpg" class="tagline-img" alt="[articleimage]" />
最佳答案
您似乎忘记了将 CSS 定义包含在 style.css 中.
搜索你的 .tagline-img 没有找到任何东西......
关于html - 图片不尊重我给它的类(class),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15246869/