
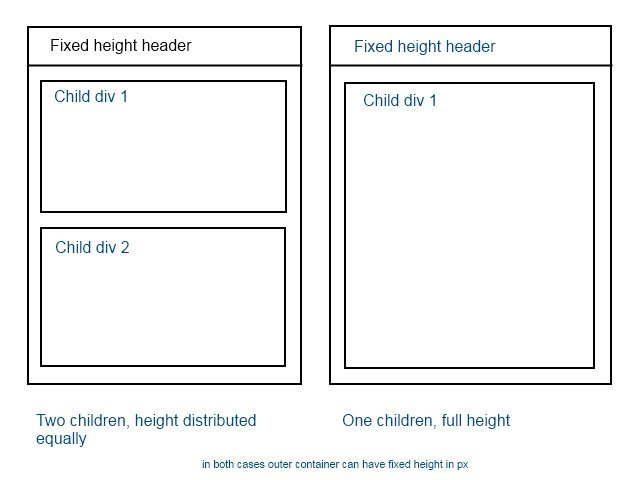
我希望图片能描述我想要的。目前两个子 div 都有 height:50%
但是,当其中一个不存在时,我希望另一个覆盖整个页面。
我正在寻找仅 css 的解决方案,因为我认为我遗漏了一些非常基本的东西! :P
最佳答案
没有使用 flex 模型或 JavaScript,祝你好运:)
如果您只接受现代浏览器,那么请使用 flex 布局。使用 flex-direction: column 创建一个容器,并为每个 div 赋予 flex: 1 1 auto; 的 flex 值。
参见 this fiddle 。
关于css - 将页面一分为二(垂直)给两个 child ,如果一个 child 不可用,另一个应该覆盖整个页面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17540439/