我正在开发一个带有桌面和 iPhone 4 视口(viewport)的网站。当我进行大量开发并使用视口(viewport) chrome 扩展通过我的桌面浏览器查看它时,它呈现得很好并且看起来不错。但是当我在我的 iPhone 4s 上查看它时,宽度被破坏了。我没有逻辑告诉它这样做。我看不出问题是什么,想知道是否有人能想到一些可能的问题?
Desktop (at 320 viewport): -----

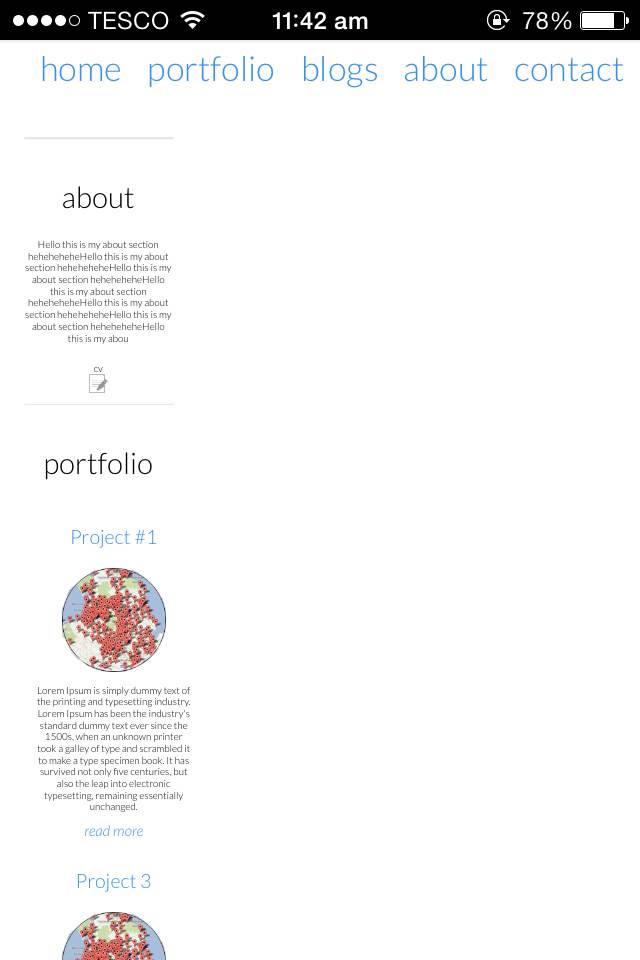
iPhone 4S:

用于包装整个站点的 .container{} 类的查询。
.container {
text-align: center;
margin-left: auto;
margin-right: auto;
}
@media (min-width : 320px) {
.container {
width:75%;
}
}
非常感谢您的帮助。
最佳答案
您在这里工作时可能遇到两个与您的 .container 无关的问题.我为什么这么想?您的菜单显示得很好而且很大,但您的其他内容却不是。你说 .container 包装一切。所以我们不应该在那里看到差异。
所以,你的两个问题可能与:
- 您的
<head>中可能缺少一些元标记.看起来媒体查询似乎对你有用,但你的规模不对。尝试加入<meta name="viewport" content="width=device-width, initial-scale=1"> - 您的菜单样式。他们有固定尺寸吗?是否有正在调整它的媒体查询?
没有看到菜单样式,我真的不能说那里到底出了什么问题......
关于css - 宽度在移动设备上被截断,可以调整桌面浏览器的大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17744258/