我正在修改灯箱(Magnific Popup)布局以包含响应式标题 div。目的是让标题 float 在照片旁边,然后在调整窗口大小时折叠在照片下方。
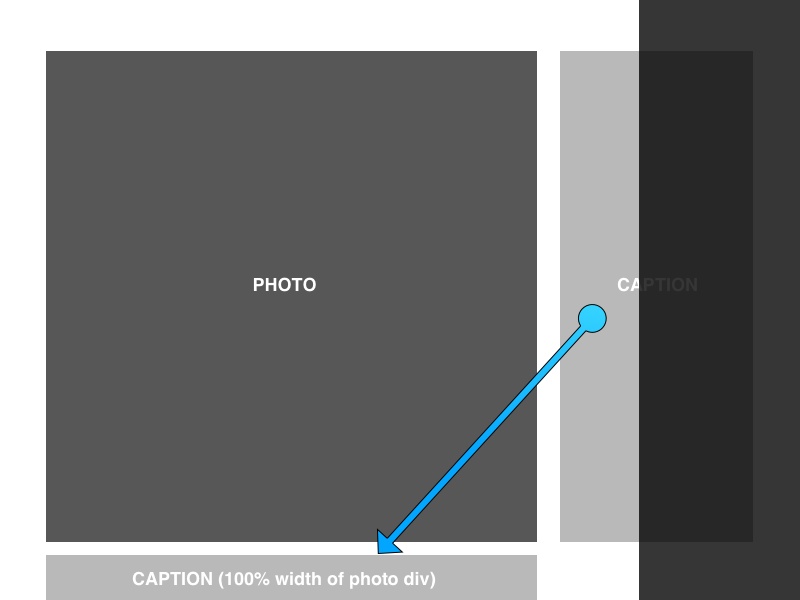
我希望标题的最小宽度约为 300 像素(确切的宽度并不重要,可以是百分比)。如果窗口宽度不能容纳照片的组合宽度(因照片而异)+ 标题的宽度,则标题应在照片下方并跨越照片的整个宽度,如您在此图中所见-

问题是这样的:
我已尝试在两个 div 上使用 display:inline-block,但在折叠到照片下方后无法调整标题 div 的大小。这可以在 CSS 中完成吗?我知道这可以通过媒体查询实现,但是在这种特殊情况下,很难确定确切的断点,因为每张照片都有不同的宽度。
非常感谢您提供的任何帮助或建议。谢谢。
最佳答案
我认为使用媒体查询最容易做到这一点。设置任意宽度,当窗口较宽时标题 float 在右侧,下方时设为 100% 宽度。即:
/* Without media query */
.caption {
position: absolute;
top: 0;
right: 0;
width: 300px;
...
}
@media (max-width: 640px) {
.caption {
position: static;
width: 100%;
...
}
}
我已经用 fiddle 说明了这一点:http://jsfiddle.net/eczYP/ .
关于css - 使用内联 :block and variable width 的响应式布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18029796/