我对 HTML、CSS 和 Bootstrap 有非常基本的了解。因此,如果任何术语有误,请原谅我。
这是页面:http://jowoco.com/stackoverflow/scheduletech.html
在大型显示器(分辨率 > 1500 像素)或缩小屏幕(ctrl/cmnd +“-”)上,您会看到颜色刚刚停止。理想情况下, Angular 会继续,但至少让颜色作为实体继续在屏幕的左右两侧会很好(参见模拟)。
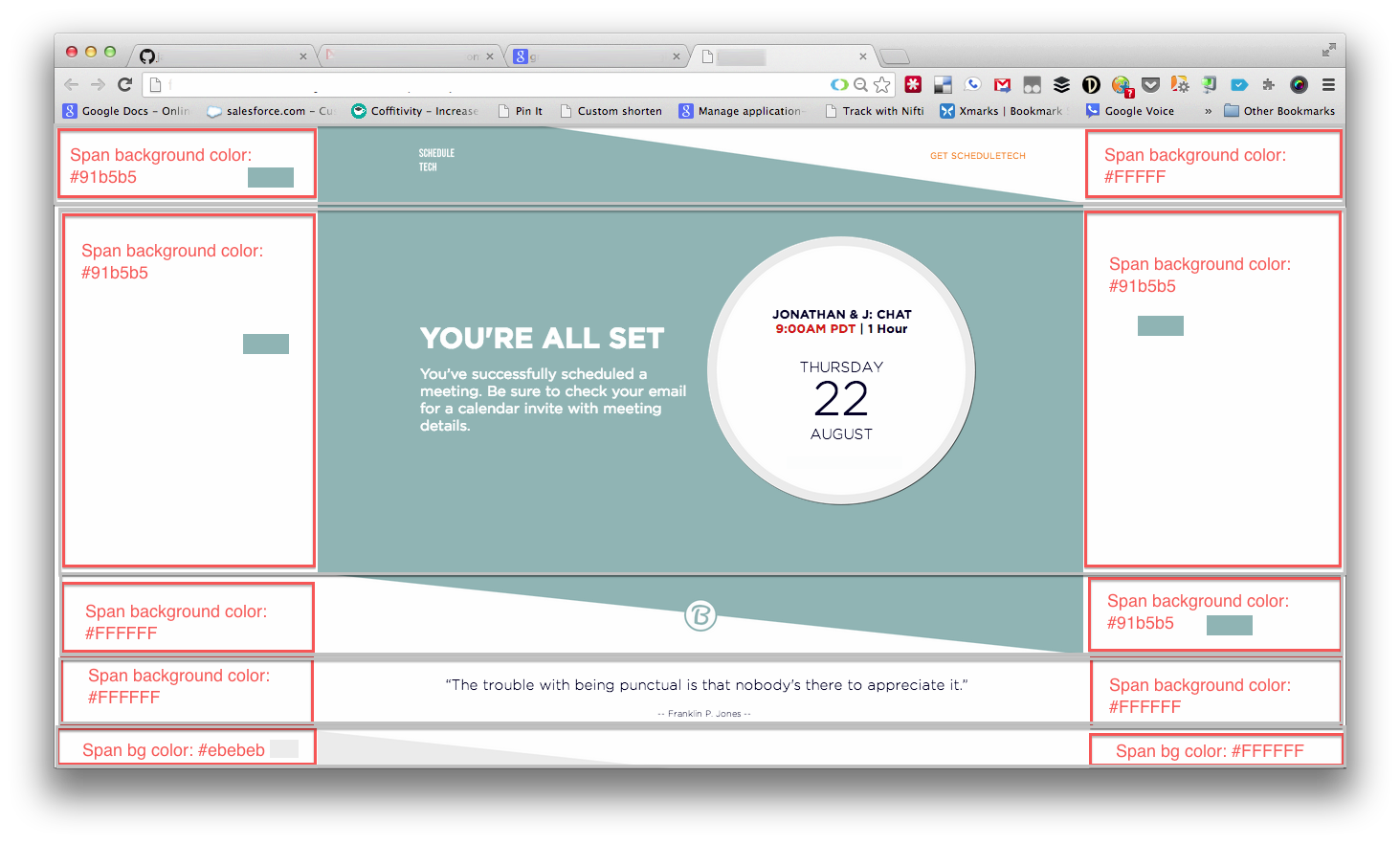
我附上了我认为可能作为修复工作的屏幕截图(不确定它是 div 还是 span),但不确定如何在实际操作中执行此操作。


非常感谢您的帮助和时间, 卧槽
最佳答案
有几种方法可以做到这一点...但目前为止最简单的是为页面创建线性渐变背景,而不是纯白色。
即使页面主体停止,这也允许栏从一个边缘移动到另一个边缘。
不幸的是,您没有提供足够的信息让我简单地将代码交给您:
- 蓝色条纹的 Angular 是多少?
- 调整浏览器窗口大小时,页面的几何形状是否会发生变化?具体来说,那条蓝色横幅到底有没有动?
- 您需要能够支持哪些浏览器?
如果您对这些问题有答案,请随时将它们放在此处,我会更新此答案。
如果您想自己破解代码,可以在 Colorzilla 处生成.生成的代码将如下所示:
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(45deg, #ffffff 50%, #91b5b5 50%, #91b5b5 71%, #ffffff 71%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottom, right top, color-stop(50%,#ffffff), color-stop(50%,#91b5b5), color-stop(71%,#91b5b5), color-stop(71%,#ffffff)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #ffffff 50%,#91b5b5 50%,#91b5b5 71%,#ffffff 71%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #ffffff 50%,#91b5b5 50%,#91b5b5 71%,#ffffff 71%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #ffffff 50%,#91b5b5 50%,#91b5b5 71%,#ffffff 71%); /* IE10+ */
background: linear-gradient(45deg, #ffffff 50%,#91b5b5 50%,#91b5b5 71%,#ffffff 71%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
此代码涵盖了 Firefox、早期和更新的 Chrome 之间的所有浏览器,甚至低至 IE 6-9。
一般来说,代码看起来比实际情况差很多...对于大部分代码,您可以直接设置蓝色条出现的 Angular ; IE6-9 和更早版本的 Chrome 除外。
较早版本的 Chrome 可能几乎不存在,因为 Chrome 通常会自动更新自己...但较早的 Internet Explorer 一如既往地可能存在问题。
关于html - 如何使 Bootstrap 设计的 HTML 颜色边到边,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18392822/