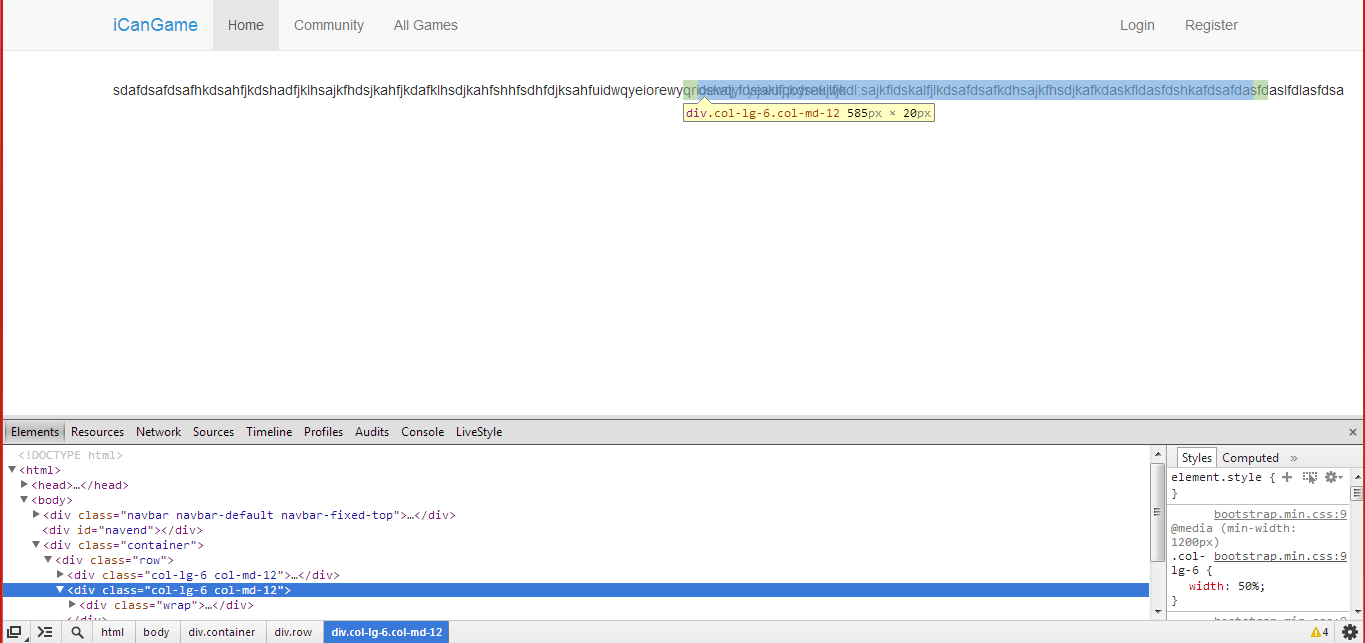
我只是在学习新的引导网格系统,但是它与 2.x 有很大的不同,我似乎无法让它包含任何东西,它只是流出。
截图:http://i.imgur.com/aBVgNVr.png

<!DOCTYPE html>
<html>
<head>
<title>ICG - Home</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/over.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" id="blue" href="#">iCanGame</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Community</a></li>
<li><a href="#contact">All Games</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#login">Login</a></li>
<li><a href="#register">Register</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div id="navend"></div>
<div class="container">
<div class="row">
<div class="col-xs-10">left</div>
<div class="col-xs-2"><div class="wrap">sdsafdsafdsafdsafdsafdsajlsdhakfhdksahlfdsahkfldsakfhkdsakfdkjslahfdskhaflhdksaklfhdsaklfdkhsa</div></div>
</div>
</div>
<script src="assets/js/jquery.js"></script>
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
最佳答案
好吧,文本已经溢出,因为您的示例文本是一个单词,您没有在这些单词之间包含任何空格... 请在下面找到代码..
<div class="row">
<div class="col-xs-10"><p>left</p></div>
<div class="col-xs-2"><div class="wrap"><p>
sdsafds dhakfhdks ahlfdsahkf ldsakfhk dsakfdkj slahfd skhafl hdksaklfhds aklfdkhsa</p> </div></div>
</div>
关于html - BootStrap 3.0 网格系统不包含文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18455349/