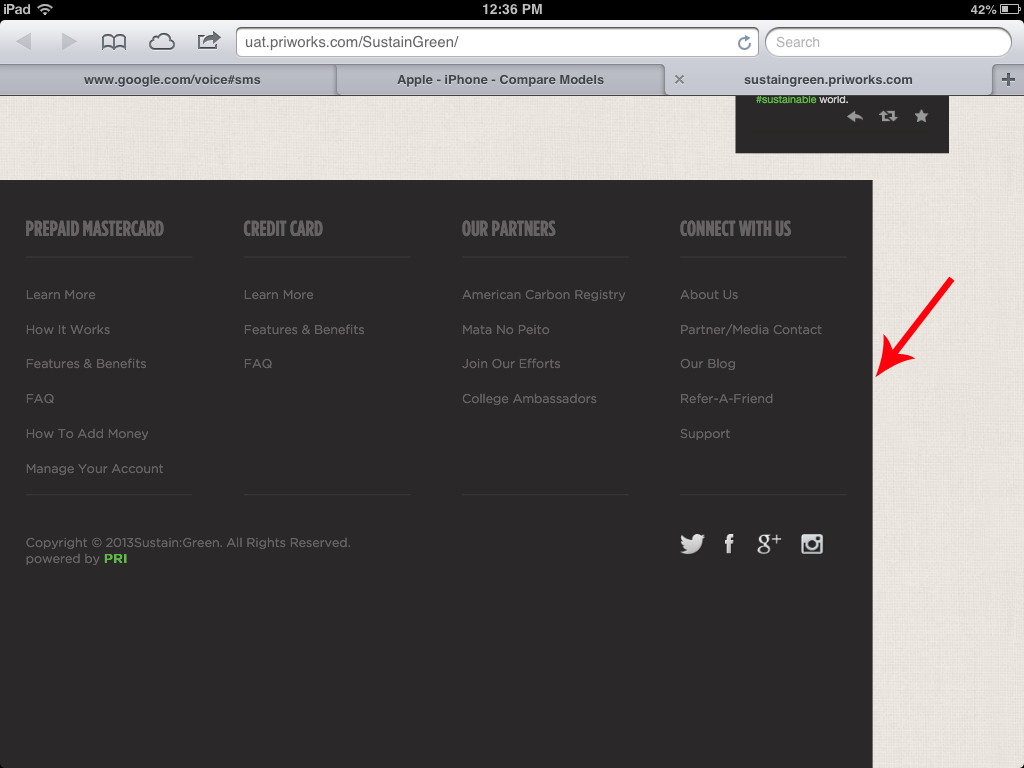
我一直在针对 iPad 调试此网站,但似乎无法让页脚和页眉背景覆盖整个宽度。它在网络上看起来不错,但出于某种原因,iPad 显示 sup 就像附加的图像(不是全宽),想法?

最佳答案
这似乎是一个常见问题,可以通过在 HTML 元素上设置最小宽度来解决。参见 https://stackoverflow.com/a/12242229/2765713
虽然感觉有点像 hack,但需要跨浏览器/设备进行全面测试。
关于css - 在 iPad 上水平重复背景图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18746965/