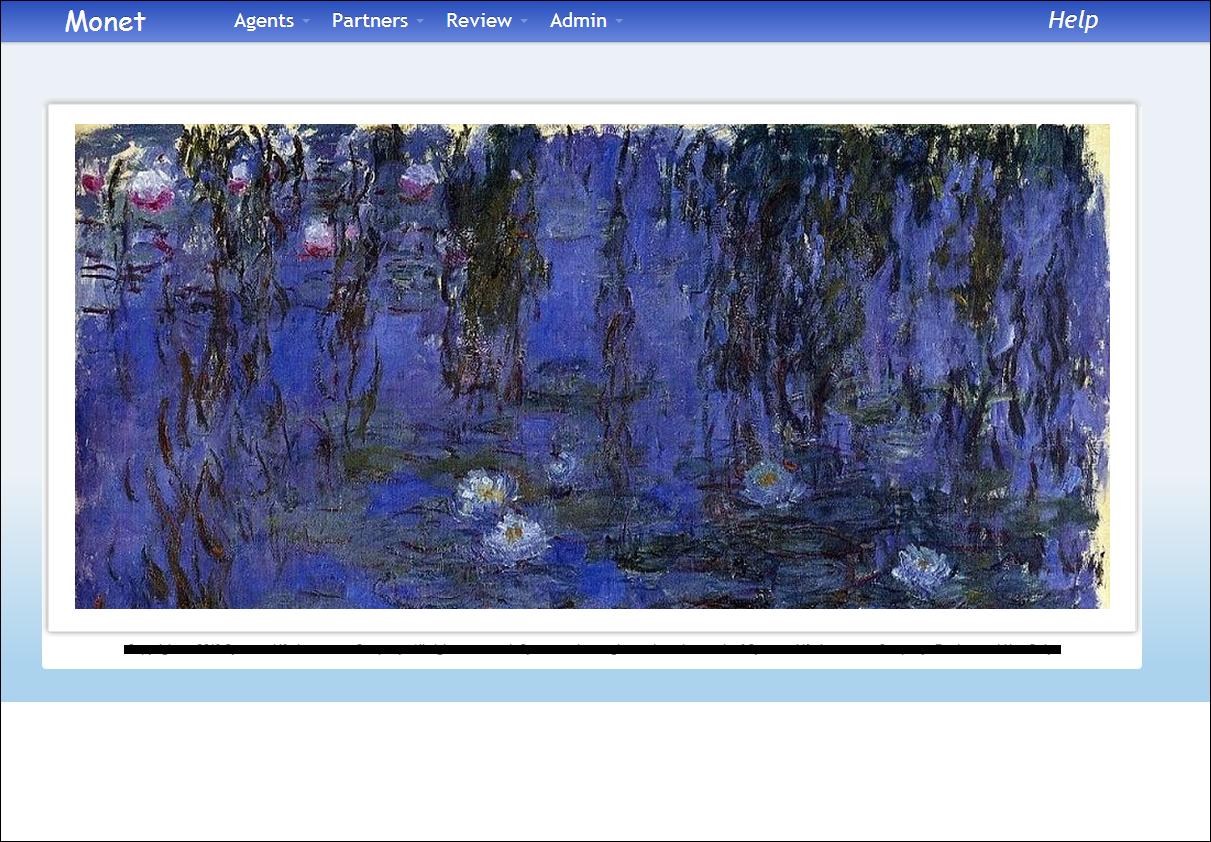
我正在尝试为我的网站背景添加渐变效果。不幸的是,我无法让渐变延伸到页面底部。最终结果如下所示:

我突出显示了边缘以说明图片中浏览器的边框。这是一个 ASP MVC 站点,所以我使用共享布局页面。这是该文件中的完整 html/razor:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-1.8.3.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/typeahead.js")" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
//Determine which links to show in navbar
window.onload = function () {
$.ajax({
type: 'GET',
url: '@Url.Action("CheckSecurity", "Home")',
dataType: 'json',
success: function (data) {
if (data == "viewer" || data == "NA") {
$('#Review').hide();
$('.Admin').hide();
} else if (data == "modifier") {
$('.Admin').hide();
}
}
});
};
})
</script>
</head>
<body>
<div id="background-wrapper">
@using Monet.Common
<div class="page">
@Html.Partial("NavBarPartial")
<img src="@Url.Content("~/Content/images/TEST2body_top.png")" id="topPic" alt="tag" />
<section id="main">
@RenderBody()
</section>
<footer>
<span style="color: Gray;"> </span>
</footer>
</div>
</div>
</body>
</html>
这是我正在使用的 CSS
#background-wrapper {
background: rgb(235,241,246); /* Old browsers */
background: -moz-linear-gradient(top, rgba(235,241,246,1) 19%, rgba(235,241,246,1) 68%, rgba(171,211,238,1) 95%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(19%,rgba(235,241,246,1)), color-stop(68%,rgba(235,241,246,1)), color-stop(95%,rgba(171,211,238,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(235,241,246,1) 19%,rgba(235,241,246,1) 68%,rgba(171,211,238,1) 95%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(235,241,246,1) 19%,rgba(235,241,246,1) 68%,rgba(171,211,238,1) 95%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(235,241,246,1) 19%,rgba(235,241,246,1) 68%,rgba(171,211,238,1) 95%); /* IE10+ */
background: linear-gradient(to bottom, rgba(235,241,246,1) 19%,rgba(235,241,246,1) 68%,rgba(171,211,238,1) 95%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ebf1f6', endColorstr='#abd3ee',GradientType=0 ); /* IE6-9 */
height: 100%;
width: 100%;
}
header,
footer,
nav,
section {
display: block;
}
.page
{
width: 1000px;/*75em;/*83.7em;*/
margin-left: auto;
margin-right: auto;
}
#main
{
background-image: url('Images/TEST2body_rpt.png');
background-repeat: repeat-y;
clear: both; /*add this so tabs go left! */
padding: 15px 15px 15px 30px; /*30px 30px 15px 30px; */
background-color: #fff;
/*border-radius: 4px 0 0 0;*/
-webkit-border-radius: 4px 0 0 0;
-moz-border-radius: 4px 0 0 0;
background-position: 0 10px;
}
有谁知道如何设置渐变,使最纯色始终显示在浏览器底部,而不管它的大小如何?前端设计非常新,所以任何提示/建议将不胜感激?
最佳答案
关于asp.net-mvc - 无法让渐变延伸到浏览器底部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20501766/