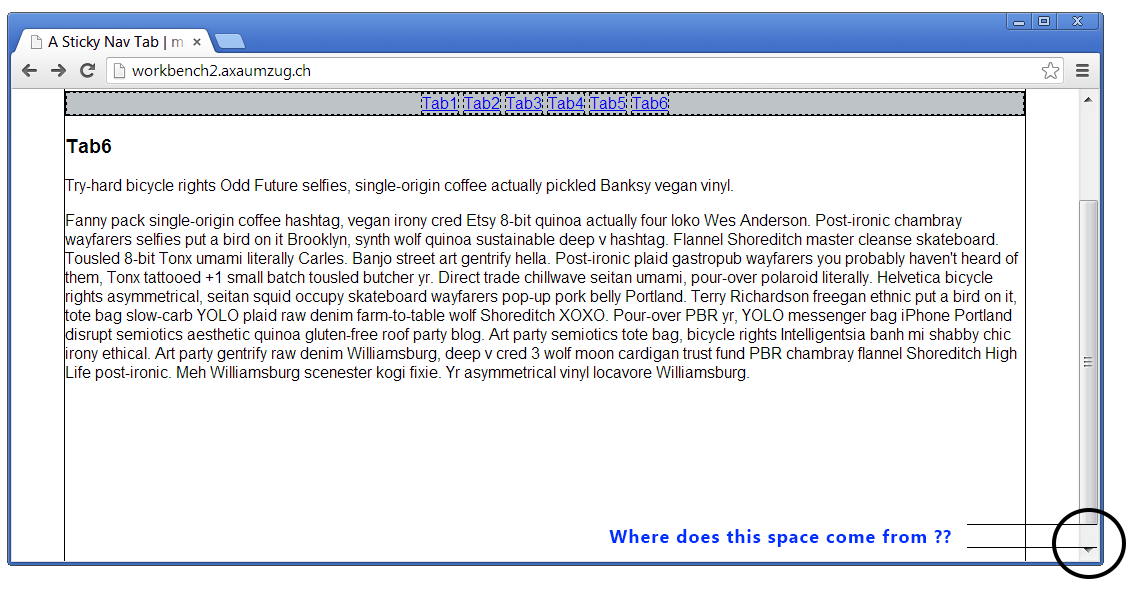
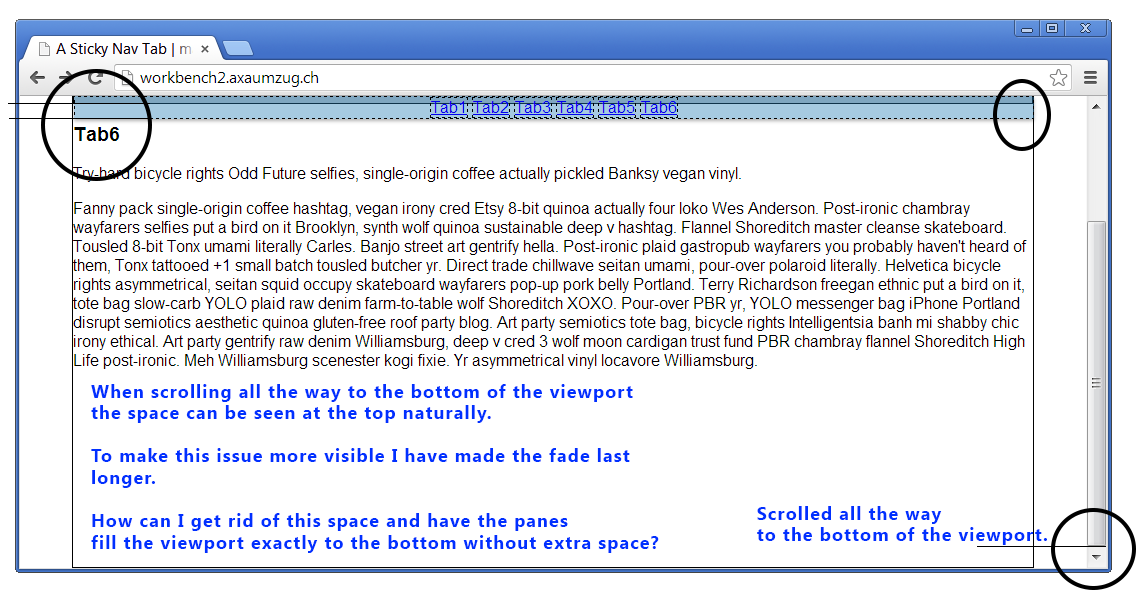
请看http://workbench2.axaumzug.ch/在 Firefox 和 Chrome 中。从实例和图像中可以看出,Chrome 似乎以某种方式在底部或整个页面添加了额外的空间。


我研究了如何使 div 扩展到视口(viewport)底部。引用资料在源代码中。未在 Safari 中对此进行测试。虽然在 Firefox 中似乎工作正常。我做错了什么或者这是一个错误?
有没有办法通过 jQuery 以某种方式在 Chrome 底部没有空间?我目前正在调查 http://api.jquery.com/outerHeight/看看这样的事情是否有帮助。如果您有任何想法或可以确认这是一个错误,请务必告诉我。
编辑:

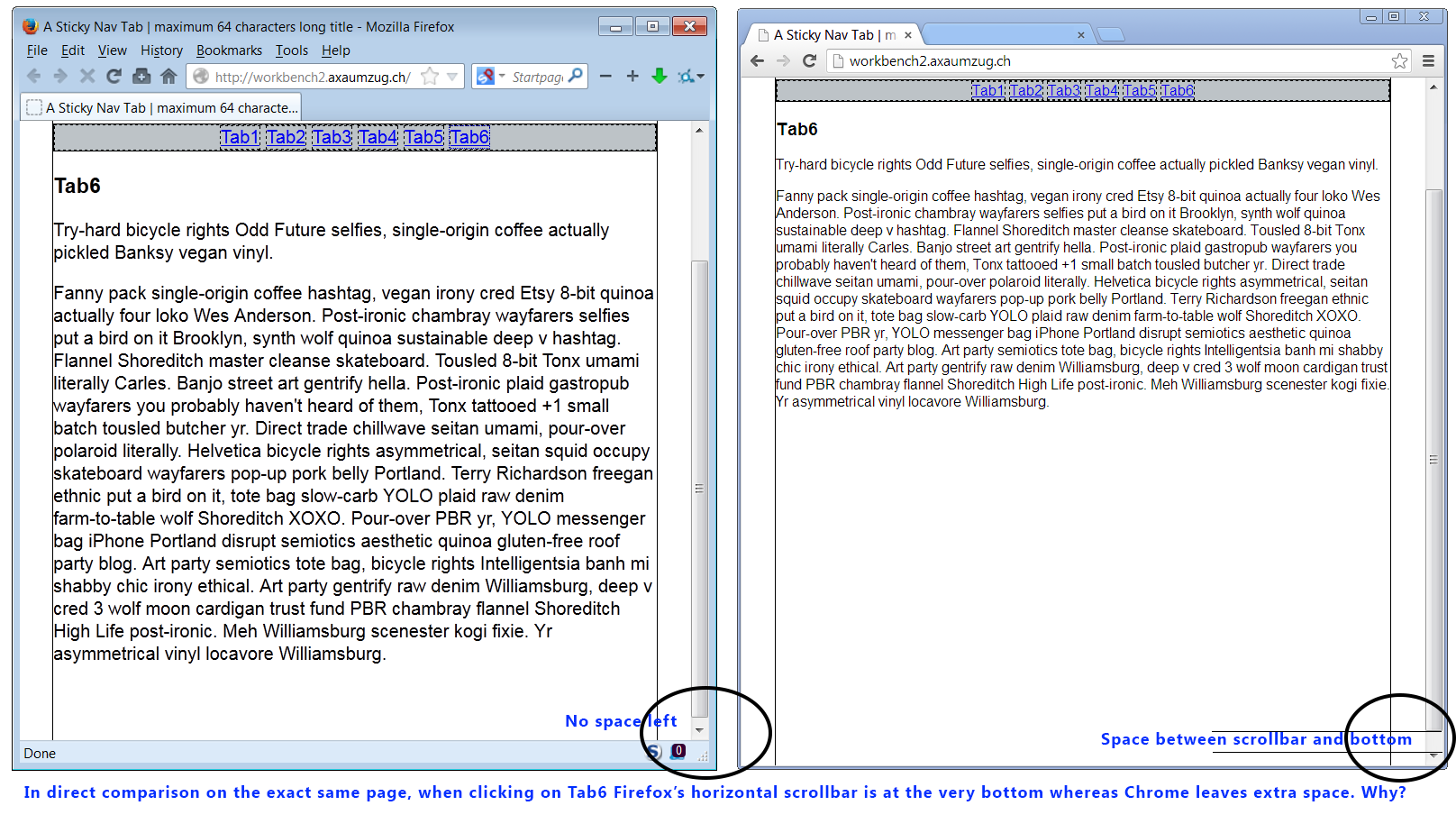
为了使这一点更加清晰易懂,这里提供了第三张直接比较 Firefox 和 Chrome 的图片。如您所见,Firefox 在滚动条和底部之间没有空间,而 Chrome 有一个,而且空间实际上也会根据 Chrome 浏览器窗口的大小而变化。
当我从正文和选项卡中删除边框时,Firefox 正好位于带有滚动条的页面底部,而 Chrome 则不是。来源相同。
为什么 Chrome 会在网站底部添加额外的空间?这个空间从何而来?我如何才能纯粹在 Chrome 中解决这个问题?
我希望现在 100% 清楚我在问什么或我想了解什么。
正如 TimPalmer 所提到的那样,似乎添加了 68px 的高度。无论是否有标题或其他元素,都会发生这种情况。这正是我要表达的意思。有谁知道为什么 Chrome 会这样做?在 jQuery 中使用 outerHeight (true) 而不是高度时,我可以解决这个问题吗?
最佳答案
尝试:
headingSpace = 68;
windowHeight = ($(window).height()) - headingSpace);
$('#content-wrapper').css('min-height', windowHeight);
您需要将#content-wrapper 的高度偏移两个标题的高度。 会有更优雅的方法来做到这一点,例如将 header 包装在一个 div 中并测量所述 div,但这至少会让你前进
关于javascript - 将 div 填充到视口(viewport)高度会在 Chrome 而不是 Firefox 中产生额外的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20523577/