我有一个移动网站,我正对着右侧的空白区域(当我向左滚动页面时),如下所示:
1 - 普通页面:

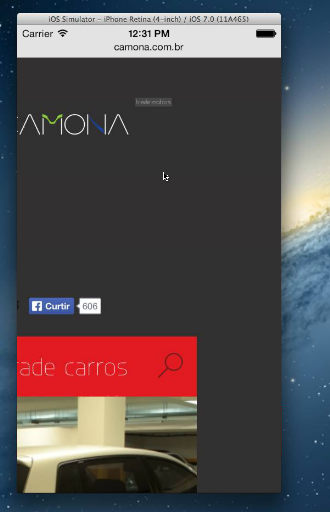
2 - 向左滚动页面:

所有页面内容都在“容器”id 中。站点被划分为5个div,称为“secao”。
body{
background-color: #323031;
padding: 0;
margin: 0;
font-family: Planer;
color: #FFF;
font-size: 10px;
overflow-x: hidden;
}
html, body {
height:100%;
}
#container{
width: 100%;
display: none;
}
.secao{
position: relative;
float: left;
width: 100%;
}
如果我更改 .secao CSS inserting border: 1px solid red,我明白了:

在这里您可以找到网站:http://www.camona.com.br/ideaos/site/laboratorio/mobile/
你能帮我找到解决这个问题的办法吗?
谢谢。
最佳答案
Looks like your FB like iframe 正在增加页面宽度。可能会有更多这样的事情增加宽度。
关于javascript - 移动网站 - 右侧空白区域,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22131245/