正如标题所说,我的网站布局在所有其他浏览器上在各种缩放、大小和其他浏览器上似乎都很好,但在 Safari 中却不行。
该网站根据 W3C 验证程序遵守 HTML5 和 CSS3 标准,我自己无法发现任何错误。
网站位于:http://www.kehza.co.uk/Arcade
这是非常基本的 atm,我希望布局在我继续之前适用于所有浏览器。 (尽早发现错误)。
编辑:-
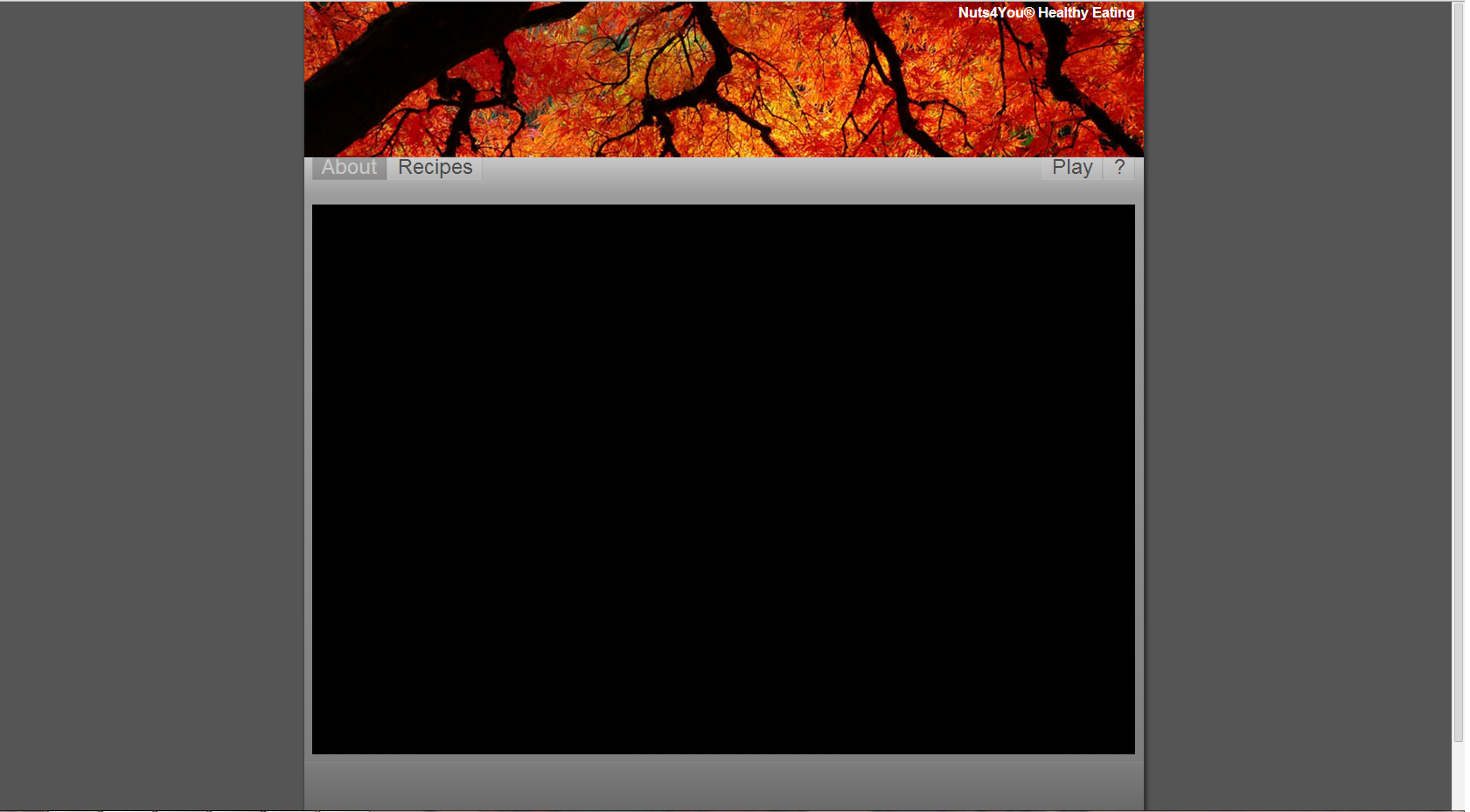
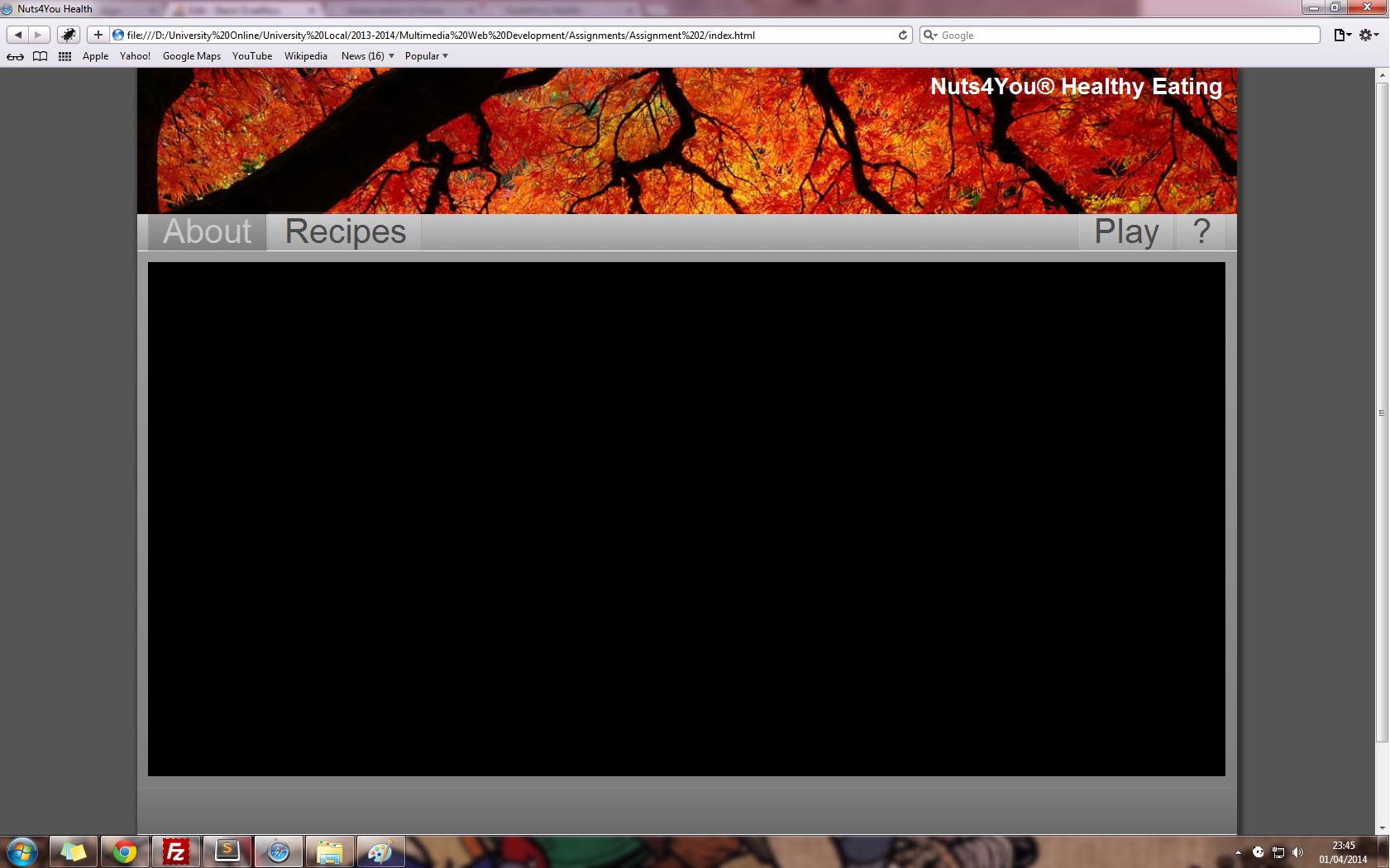
在某些缩放比例的 Safari 中,页面底部会出现大片空白,而且边框也大片错位。
请查看图片以了解差异谢谢 :)



最佳答案
Windows 版 Safari 的最新版本是 5.1.7,但您使用的一些 CSS 标签需要 Safari 7.0。一个例子是#wrapper 元素的box-shadow。这就是该网站无法在 Windows 版本的 Safari 中正确显示的原因。
来源:http://caniuse.com/#search=webkit-box-shadow .
有传言说 Apple 已放弃在 Windows 上开发 Safari。您可能想要决定该网站将支持哪个旧版本的 Safari。如果您计划使用 CSS3 的功能,那么您需要在 OSX 平台上可用的更高版本的 Safari 浏览器中测试该网站。
关于html - 网站布局在 Safari 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22798171/