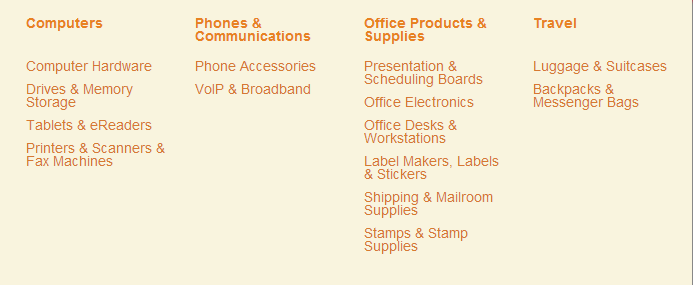
下面是我的大型菜单的屏幕截图。
我已将行高设置为 14px。但是,由于缺乏足够的宽度,我怎样才能在被打断到下一行的文本之间提供更多的空间。
我还没有给任何<br>任何地方的标签。正如您在图片中看到的那样,文本设备和内存存储、打印机和扫描仪和传真机等单词被打断到下一行,所以我只想在它们之间提供一些空格这些文本行。
如果我要增加行高,它适用于所有行高,但我不想那样,我希望它只适用于损坏的文本。请问,有人可以帮忙吗?

最佳答案
如果每一列都是 ul > li,您可以为 ul 和 li 分配不同的行高。
或者只是为每个 li 分配一个行高,并使用 padding-top/bottom 在元素之间留出一些空间。
作为旁注,line-height 可以设置为相对单位(例如 em、rem)或根本没有单位(例如 line-height: 1.4;)所以这个值是相对于用户基础字体大小的
关于html - 如何在css中的两行相同文本之间提供一些空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22986322/