我正在 html 页面中编写一个无序列表。我已经使用 css 类来获取“li”标签的元素符号。但是子弹没有显示,而是出现了水平线。我在 ColdFusion (.cfm) 页面中编写 html 页面。
我的 html 页面:
<!DOCTYPE HTML>
<html>
<head>
<title>Resource Optimization</title>
<META NAME="resource-type" CONTENT="document">
<META NAME="Description" CONTENT="DEPT: RESOURCE Optimization: Index">
<META NAME="KeyWords" CONTENT="Departments, Index, DEPT, Resource, Management, North, Generation, Report, Reports, OATI, On, Line, Tagging, Daily, Gas, Totals, Energy, Marketing, Purchase, Sales, Schedule, Schedules, Pricing, Pathing, Optimization">
<META NAME="Author" CONTENT="Intranet Contruction Crew for Sierra Pacific Resources">
<META NAME="Reply-to" CONTENT="dtheiss@nevp.com">
<META NAME="Generator" CONTENT="ColdFusion Studio 4.0">
<META NAME="Copyright" CONTENT="2000 Sierra Pacific Resources">
<META HTTP-EQUIV="content-style-type" CONTENT="text/css">
<META HTTP-EQUIV="content-language" CONTENT="en-US">
<style type="text/css">
ul.list{
list-style-type:circle;
}
</style>
</head>
<cfinclude template="/matrix_nav_top_full_min.cfm"><br>
<!--- <body> --->
<div id="page">
<div class="container">
<div class="container-inner">
<div class="page-container" >
<!--- <cfinclude template="/matrix_nav_top_full.cfm"> --->
<!-------Resource Management DEPARTMENT INDEX PAGE---------->
<font style="font-family: Verdana, Arial, Helvetica; font-size: 10pt;">
<div align="right" style="background-color:FFFFFF; "><strong>Keyword: RM</strong></div>
<div align="left" style="background-color:FFFFFF; ">
<!---LOKI 17129 <img src="/dept/Graphics/title_resourceMgmt.jpg" width="480" height="40" border="0" alt="Resource Management Department">--->
<!--- LOKI 19816 <img src="/dept/Graphics/title_resourceProcurementOpt.jpg" width="99%" border="0" alt="Resource Procurement and Optimization">--->
<img src="/dept/Graphics/title_resourceOptimization.jpg" width="98%" border="0" alt="Resource Optimization">
<hr size="3">
<br>
<strong>Departmental Areas:</strong>
<ul class="list">
<li><a href="/DEPT/RM/gas/index.htm">Gas Optimization</a>
<li><a href="/DEPT/RM/MarketPrices/index.htm">Market Prices</a>
<li><a href="/DEPT/RM/Reports/index.htm">Reports</a>
<li><a href="/DEPT/RM/STA/index.htm">Short-Term Analysis</a>
<li><a href="/DEPT/RM/RMN/index.htm">Short-Term Optimization</a>
<li><a href="/DEPT/RM/TMA/index.htm">Transaction and Market Analysis</a>
</ul>
<br><br>
<!--- <cfinclude template="/new_footer.cfm"> --->
</div>
</div>
<cfinclude template="/new_footer_rd_min.cfm">
<!--- </body>
</html> --->
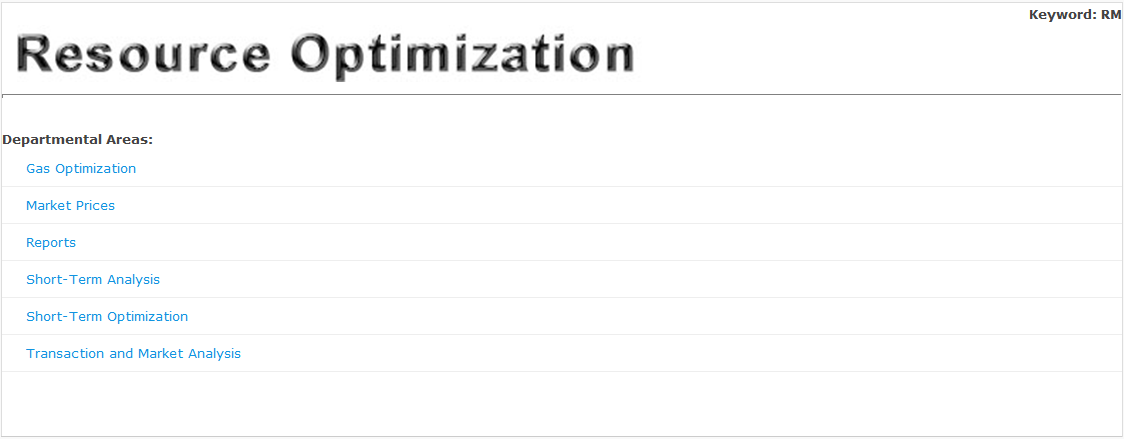
我得到如下页面。

如何在 li 中获取 Bullets。
最佳答案
<li>元素旁边自然有一个元素符号,但是,您可能有一些其他属性来覆盖这个使破折号出现。
添加适当的列表样式类型以强制它们返回元素符号:
li{
list-style-type: disc;
}
这没有在您的 fiddle 中显示,因为您的 fiddle 中没有提供 CSS,所以 fiddle 看起来完全一样。请注意,在 your fiddle. 中,元素旁边确实有元素符号。如果我申请 list-style-type至 my fiddle , 它看起来还是一样。
关于html - 圆形元素符号未显示在 html 页面中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23213587/