`伙计们提前谢谢你们,这是我的问题:
我正在构建一项调查,向用户询问一个问题和 5 个答案,并根据答案显示另一个问题。所有这些问题都包含在一个表格中,该表格显示了基于 css 文件的格式。默认情况下,使用 style="display:none" 隐藏可选问题,我有一个 java 脚本函数,当选择其中一个选项时显示这个隐藏的问题。这个隐藏问题与其他“css”具有相同的类,但由于某种原因,当显示此可选问题时,格式与其他问题不同,在我看来,css 未被识别。
JavaScript 函数:
<script>
function showTag(X_Value)
{
document.getElementById(X_Value).style.display = "block";
}
function hideTag()
{
document.getElementById("Hide-Show").style.display = "none";
}
</script>
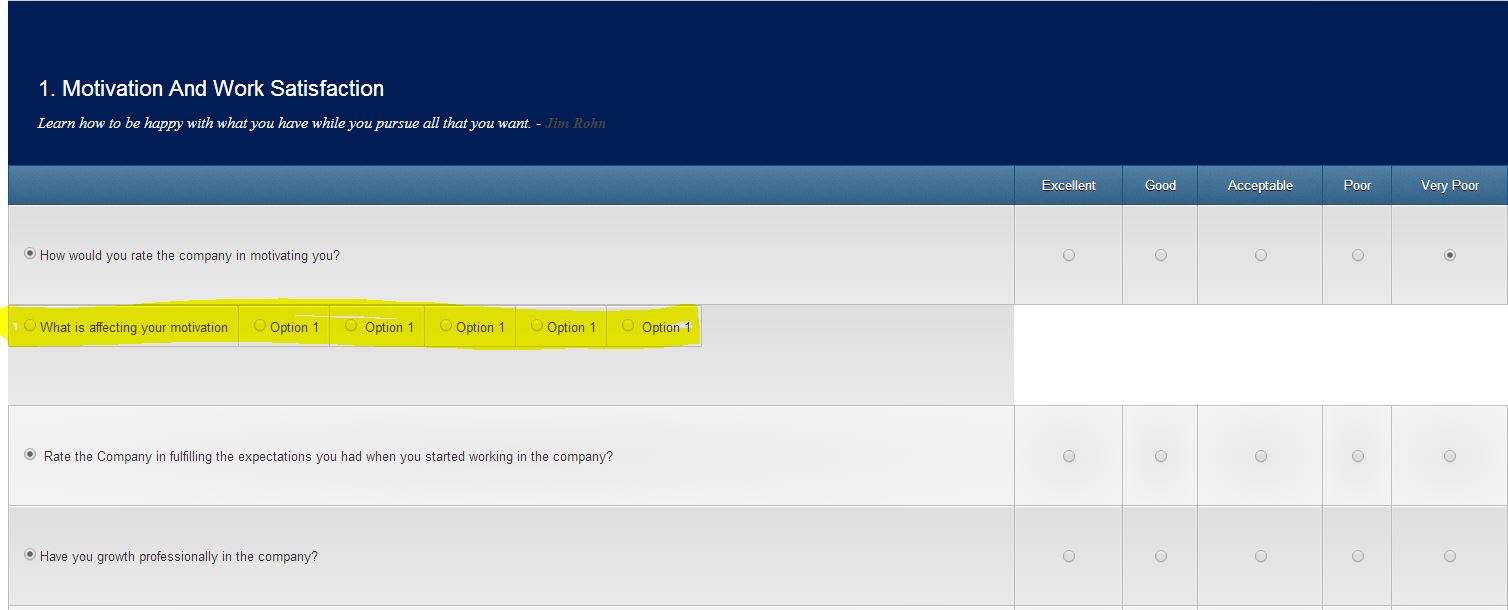
这张图片显示了可选问题的外观,如您所见,它的格式与其他问题不同

关于第一个和可选问题的 html 代码:
HTML代码
<form method="post" action="<?php $_PHP_SELF ?>">
<table id="customerquestions" cellspacing="20" cellpadding="0" width="100" >
<tbody >
<tr class="rowa">
<td class="col1 cell" style="text-align: left;"> <input TYPE="radio" Name="Q1" Value="1"checked="" >How would you rate the company in motivating you? </td>
<td class="col2 cell"><input TYPE="radio" Name="A1" Value="Excellent"onclick="hideTag('Hide-Show')"> </td>
<td class="col3 cell"><input TYPE="radio" Name="A1" Value="Good" onclick="hideTag('Hide-Show')"> </td>
<td class="col4 cell"><input TYPE="radio" Name="A1" Value="Acceptable"onclick="hideTag('Hide-Show')"> </td>
<td class="col5 cell"><input TYPE="radio" Name="A1" Value="Poor"onclick="hideTag('Hide-Show')"> </td>
<td class="col6 cell"><input TYPE="radio" Name="A1" Value="Very poor"onclick="showTag('Hide-Show')"> </td>
</tr>
<tr class="rowa" id="Hide-Show" style="display:none" >
<td class="col1 cell" style="text-align: left;"> <input TYPE="radio" Name="Q2" Value="2"checked="" >What is affecting your motivation </td>
<td class="col2 cell"><input TYPE="radio" Name="A1" Value="Option 1">Option 1</td>
<td class="col3 cell"><input TYPE="radio" Name="A1" Value="Option 2"> Option 1</td>
<td class="col4 cell"><input TYPE="radio" Name="A1" Value="Option 3">Option 1 </td>
<td class="col4 cell"><input TYPE="radio" Name="A1" Value="Option 4">Option 1 </td>
<td class="col5 cell"><input TYPE="radio" Name="A1" Value="Option 5"> Option 1 </td>
</tr>
最佳答案
表格行是不同于 block 元素的元素类型(例如 div )。变化
document.getElementById(X_Value).style.display = "block";
到
document.getElementById(X_Value).style.display = "table-row";
一般来说,当您取消隐藏一个元素时,您希望将其显示值返回到其自然状态。例如,对于 <p>和 <div> ,display的自然值为block ;对于 <span>它是 inline ;对于 <tr> elements 是更具体的值table-row .
当您想将元素显示 值设置为其默认值时,您可以通过将值设置为空字符串来在不知道默认值的情况下执行此操作。例如。
document.getElementById(X_Value).style.display = ''; // set display to default
关于javascript - 运行 javascript 函数后无法识别 Css 格式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23316908/