我有一个有人为我编写的 javascript 文件,它更新用户选择的表单数据,然后显示单选按钮和适当的成本。
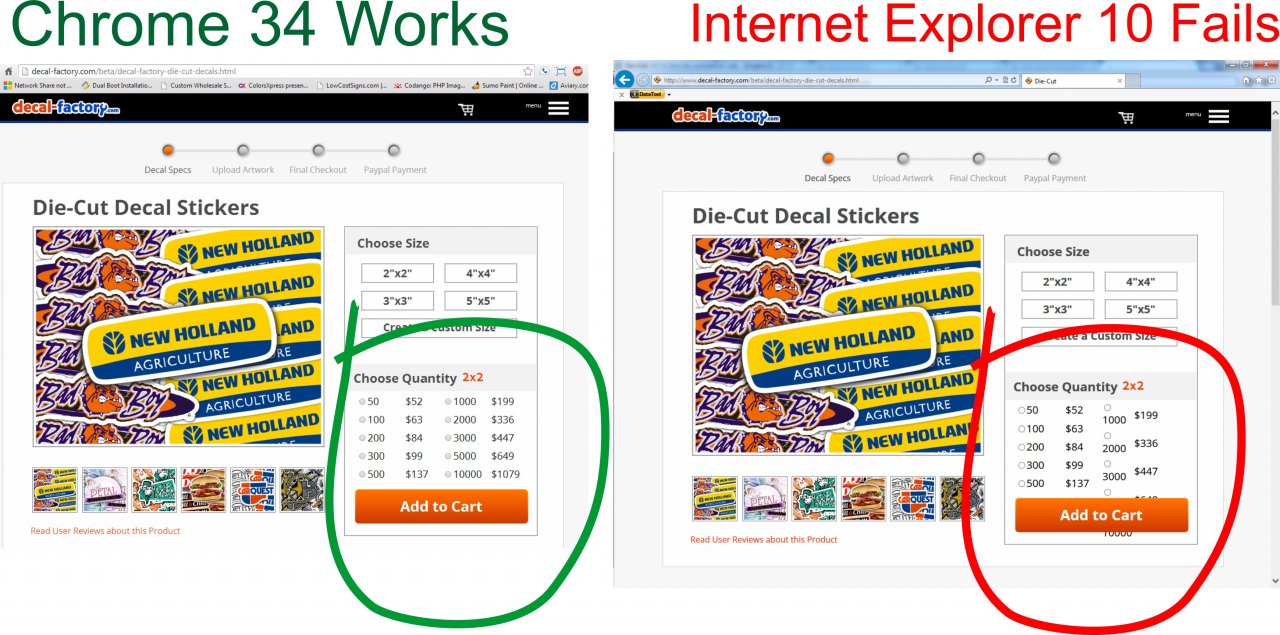
此脚本中的内联 CSS 似乎在 Chrome 和 Firefox 中运行良好,但在 Safari、Internet Explorer 和 Opera 中却失败了。
我不明白为什么它不起作用或如何修复它以使其在所有浏览器中都是可靠的。
提前致谢。
function update(sqin,name) {
$('#display_size').html(name);
str9 ="<table style='margin-left:10px;float:left;'>";
for (index = 0; index < prices[sqin].length; index++) {
var qty = prices[sqin][index][0];
str9 += '<tr><td style="padding-top:5px;width:90px;"><input type="radio" id="radio_btn" name="productpr1" VALUE="'+qty+':'+prices[sqin][index][1]+
'<label for="radio_btn"><span style="font-family: \'Open Sans\', serif;font-size: 20px;">'+qty+'</span></label>'+
'</td><td style="font-family: \'Open Sans\', serif;font-size: 20px; padding-top:5px;">$'+prices[sqin][index][1]+'</td></tr>';
if (index == 4) {
str9 += "</table><table style='margin-left:175px;'>";
}
}
str9 += "</table>";
$('#price_table').html(str9);
$('[name="product1[]"]').val("ea "+name+" Die-Cut Decals");

最佳答案
这FIDDLE会给你一个开始。
CSS
table {
width: 300px;
}
span {
color: red;
}
table tr:first-child td {
background-color: #c0bdbd;
font-size: 18px;
text-align: center;
padding: 8px;
border-radius: 5px;
}
table td {
padding-left: 30px;
}
table tr:last-child td {
font-size: 20px;
color: white;
background-color: red;
padding: 8px;
text-align: center;
border-radius: 5px;
编辑: 在这种情况下,您可以采取多种方法:
您可以像您的同事一样,将所有内容都放入 javascript - HTML、CSS、javascript - 并将其显示在屏幕上。
您可以将 HTML 放在 javascript 中,并在
<style></style>中使用“固定”CSS 设置输出样式。标题部分或附加的 CSS 文件中。您可以将 HTML“固定”在页面上,在 header 或 CSS 文件中使用 CSS 样式,然后使用 javascript 仅将数据放入您使用 HTML/CSS 构建的结构中。这就是我上面所做的。
以上三者如何选择取决于你的应用和个人喜好。我尽量避免使用 javascript 进行内联 CSS 样式设置,因为代码看起来很复杂并且通常很难理解 - 特别是如果您不是编写它的人。我查看了您问题中的代码,看到了所有内联样式 - 并且头疼 :-)。
在可能的情况下,单独构建房屋框架 (HTML)、添加颜色、装饰、家具、设计 (CSS),然后进行家庭自动化 (javascript) 会容易得多。
关于javascript - 需要帮助了解如何从 JS 文件格式化表数据的内联 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23839467/