假设我有以下代码:
@media (max-width: 1024px) {
div {
color: green;
}
}
有什么方法可以在媒体查询中添加排除移动设备的条件吗?
...或者我是否必须在包含移动 CSS 代码的媒体查询中显式覆盖它?
增加移动代码的特异性并不是我所追求的,因为我在桌面代码中设置的属性可能根本不会在移动代码中设置。
我还意识到,如果采用移动优先的方法,这个问题就不会出现。 (但是这种方法没有用在我的案例中)
那么唯一的方法是在移动规则中覆盖桌面 css 规则吗?
编辑:看来你不能只用 CSS 来做到这一点......既然如此,什么是好的 javascript 解决方案?
最佳答案
我刚刚意识到我正在使用 Modernizr反正。所以我认为对我来说最好的解决方案是使用 Modernizr 来检测触摸设备。像这样:
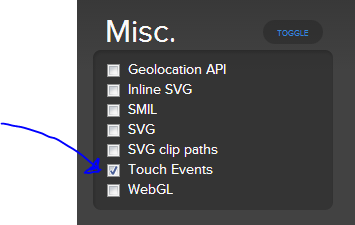
1) 首先检查触摸事件

2) 点击生成按钮
为了演示这一点,我将生成的 javascript 复制到 jsbin 中
现在右键单击并检查 html 元素。 Modernizr 在桌面上添加了“无触摸”类,为手机和平板电脑(触摸设备)添加了“触摸”类
所以现在我可以使用这样的代码:
@media (max-width: 1024px) {
.no-touch {
div {
color: green;
}
}
}
关于javascript - 针对窄桌面而非移动设备的媒体查询,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24117856/