关闭。这个问题需要更多 focused .它目前不接受答案。
想改进这个问题?更新问题,使其仅关注一个问题 editing this post .
7年前关闭。
Improve this question
我正在开发一个古兰经应用程序(古兰经是穆斯林的圣典),市场上已经有很多这样的应用程序,但我想到的那个有点特别。
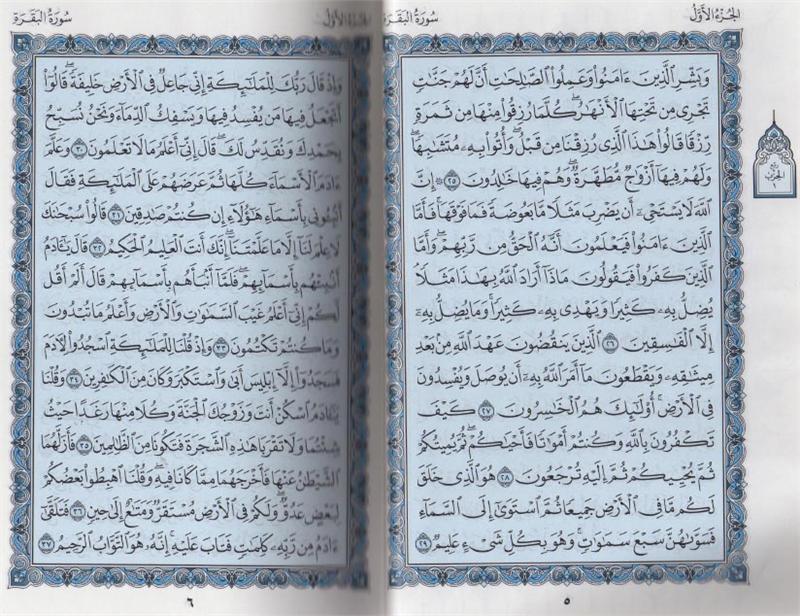
有两种类型的古兰经应用程序:看起来与特定版本的纸质副本完全一样的类型(即所有副本中的第 1 页看起来完全相同,无论出版商如何)。这些应用程序的问题在于它们使用图像来确保每个页面看起来完全一样,这是不必要的带宽,也不是很灵活。这也不允许用户选择单独的诗句(例如,获取翻译或听到该特定诗句的背诵)。
例子:

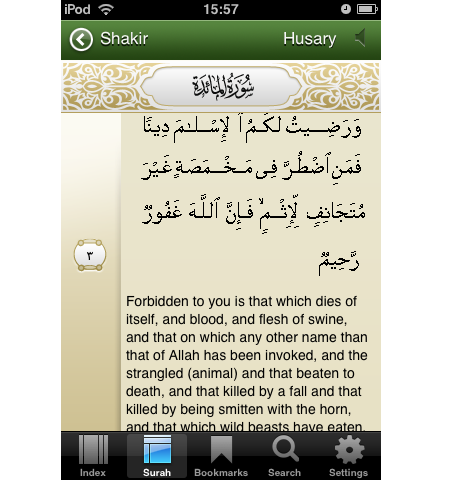
另一种类型的古兰经是使用文本的类型,并允许选择经文的灵 active 。当然,需要注意的是,没有“页面”,这些应用程序往往只是将每节经文放在自己的一行上(必要时环绕)。
例子:

第二种古兰经应用程序的问题在于古兰经是最广泛内存的书籍之一。人们记住它的一种方式是通过页面上的位置。
所以我想把这两个世界结合起来。我想使用文本来渲染古兰经,但我也希望它看起来完全像纸质版本,一页一页,一行一行。
那可能吗?
这就是我所拥有的(非常粗糙):
http://jsfiddle.net/abustamam/wGJzm/1/
这是我的 CSS:
@font-face {
font-family: Arabz;
src: url(https://dl.dropboxusercontent.com/u/17145089/tyaslab/KFGQPCUthmanTahaNaskh.ttf);
}
p {
font-family: Arabz;
text-align: justify; /*To justify the text, all the books do this */
font-size: 26px;
}
谢谢!
编辑2:经过进一步思考,决定性因素将是找到一种字体。由于没有一种单一的模式可以支配古兰经的文字(有时同一个词可以根据上下文的不同写成不同的),我认为不存在用于此的字体。在这个问题的背景下,理论上使用任何其他字体都可以,但它不会有人会使用,因为它不会模仿物理文本。
最佳答案
您可以使用一些 CSS 属性来接近图像质量。
body {
background-image: url(BACKGROUND_IMAGE_URL_HERE);
background-size: cover;
}
然后
text-align: justify /*To justify the text, all the books do this */
font-size: CUSTOME_SIZEpx /* With justify and this you can control very rigorously your page content to fit exactly as the original book does */
顺便说一句,当您使用文本方法时,您将拥有经文选择。
关于html - 是否可以使用 CSS 来确保文本始终以相同的方式显示?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24582970/