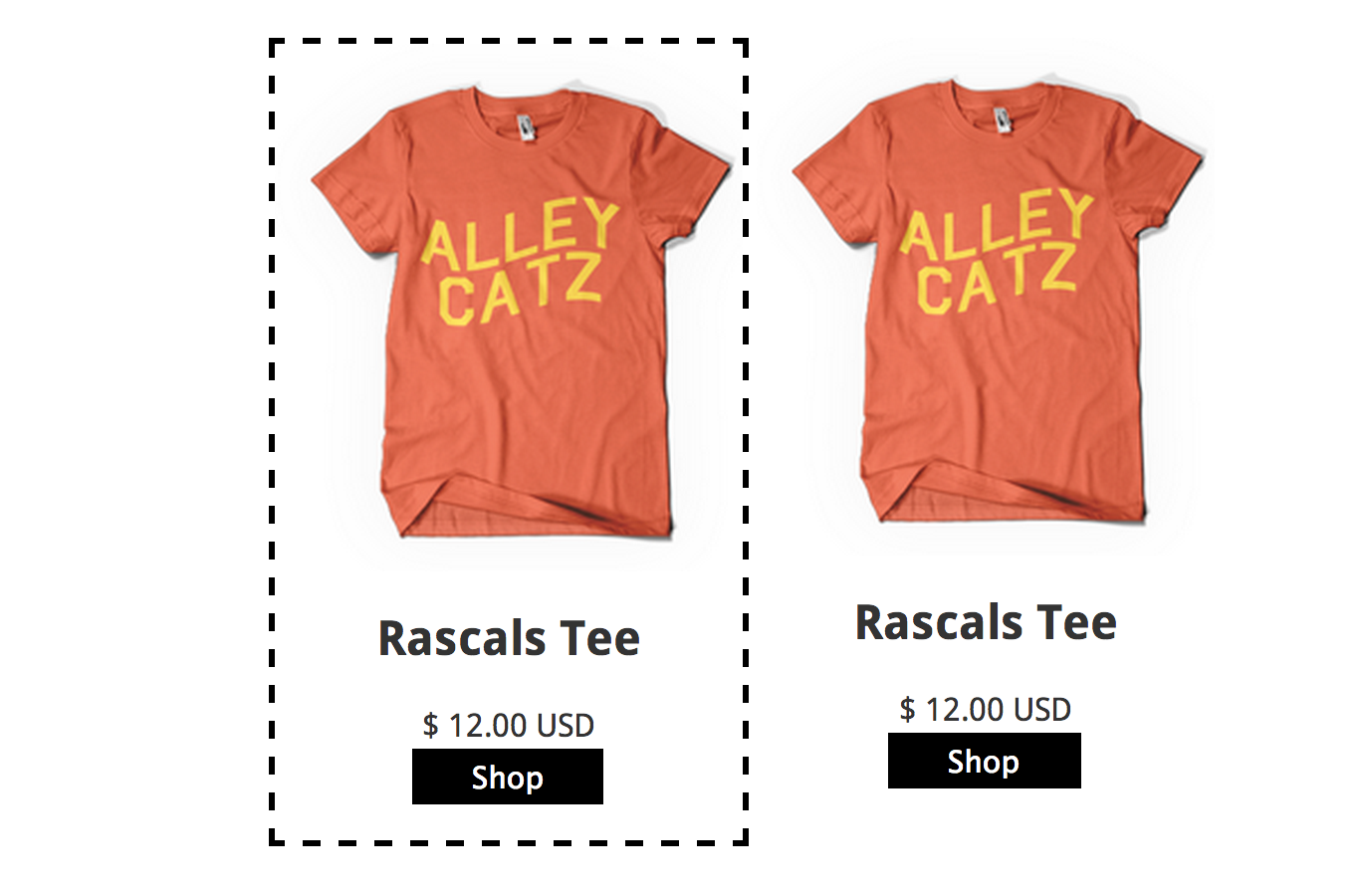
当在产品系列部分显示图像并具有与特定产品关联的产品预览图像时,我收到了该产品的副本,因为我有图像预览。这是因为我不要求第一张特色图片吗?
<img src="{{ collection.products.first.featured_image | product_img_url: 'medium' }}">

两张图片都属于同一产品。我发现因为我有一张预览图片和一张特色图片,所以它显示了两个相同的产品。
这是完整的来源:
<div class="collectionfront">
{% for product in products %}
{% for image in product.images %}
<a href="/products/{{ product.handle }}" class="product-hover"><img src="{{ collection.products.first.featured_image | product_img_url: 'medium' }}"><h2><span>{{ product.title }}</span></h2>{{ product.price | money_with_currency }}{% if product.available %}<form action="/products/{{ product.handle }}"><span><button type="submit" class="shop-btn">Shop</button></span></form>{% else %}<p>Sold Out!</p>{% endif %}</a>
{% endfor %}
{% endfor %}
</div>
最佳答案
我认为这是因为您要循环浏览每张产品图片。尝试删除内部 for 循环 {% for image in product.images %}。
此外,如果您要显示产品而非产品系列的特色图片,您可能需要 product.featured_image 而不是 collection.products.first.featured_image。
关于html - Shopify - 收藏 View 中的特色图片重复产品,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25288299/