我有一张与正常手机设备尺寸相同的图片(尺寸 320px X 480px)。我想让显示器响应这张图片。
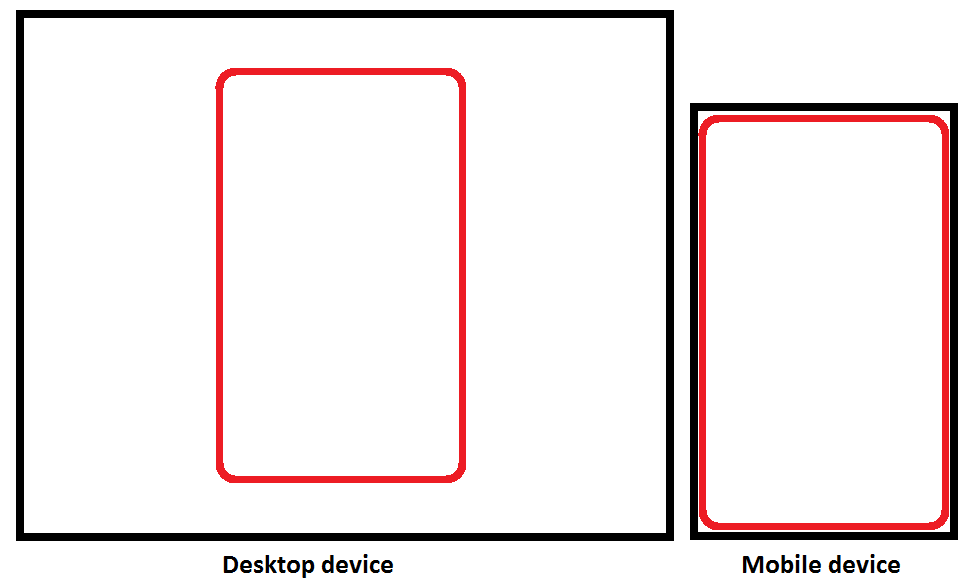
我想在移动设备中显示图片。
同时,我想在桌面(和其他大型)设备的中心显示图像 
注意: 带有圆 Angular 的红色方 block 显示了上面屏幕截图中的图片。 上面屏幕截图中的黑色方 block 显示的是设备。
我的 HTML 如下,(此 HTML 适用于移动设备。但这不适用于桌面)
<table width="100%" border="0" align="center">
<tr>
<td align="center">
<img src="images/picture.jpg" style="max-width:100%;width:100%;height:auto;" />
</td>
</tr>
</table>
最佳答案
@media only screen and (max-width: 539px) {
table {
width:100vw;
height:100vh;
}
}
您可以添加position:fixed 或absolute
@media (max-width: 539px) {
table {
position:fixed;
top:0;
left:0;
width:100vw;
height:100vh;
}
}
关于android - 全屏小图响应式显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25762964/