我应该如何创建这样的菜单?

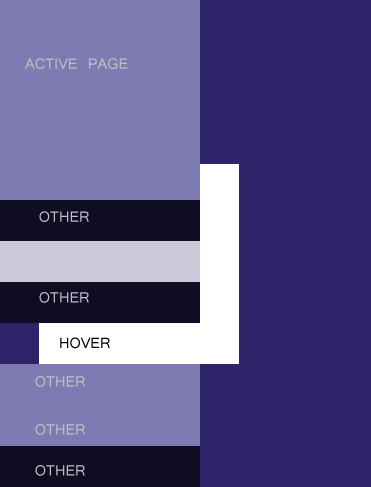
它包含多个不同颜色的正方形 div。将鼠标悬停在其中一个上后,div 会向右跳约 20px(白色方 block )。事件页面的正方形在它原来的位置是完全可见的(并非总是在顶部),其他的几乎是隐藏的,只有一部分是可见的。
我尝试对每个方 block 使用 position: absolute; 来做到这一点,但我不知道如何在单击它后将所有 div 移动到事件方 block 下方。还有其他/更好的想法吗?
编辑: 我的 HTML 代码:
<nav>
<div class="nav_container">
<li class="box1"><a n:href="Homepage:">Active</a></li>
<li class="box2"><a n:href="Page:one">page1</a></li>
<li class="box3"><a n:href="Page:two">Page2</a></li>
</div>
</nav>
我的CSS代码:
nav {
float: left;
width: 200px;
}
.nav_container {
margin: 0px;
width: 150px;
height: 300px;
}
nav li {
padding: 0;
margin: 0;
list-style-type: none;
text-align: center;
}
nav li:hover {
margin-left: 20px;
padding: 0;
}
.box1 {
height: 150px;
width: 150px;
background-color:rgba(153, 153, 204, 0.75);
position: absolute;
}
.box1 a {
color: #fff;
}
.box2 {
height: 150px;
width: 150px;
top: 350px;
background-color:rgba(0, 0, 0, 0.75);
position: absolute;
}
.box2 a {
color: #fff;
}
.box3 {
height: 150px;
width: 150px;
top: 400px;
background-color:rgba(255, 255, 255, 0.75);
position: absolute;
}
.box3 a {
color: #000;
}
最佳答案
我制作了一个基本演示,其中包含一种您可以通过它获得想法并可能进一步开发的方法
它使用了这个 css
#nav{
display:block;
}
#nav .right p{
position:relative;
top:115px;
text-align:right;
margin-right:5px;
}
#nav .nav1{
background:blue;
height:150px;
width:150px;
position:absolute;
top:0px;
z-index:3;
}
#nav .nav2{
background:red;
height:150px;
width:150px;
position:absolute;
top:30px;
z-index:2
}
#nav .nav3{
background:yellow;
height:150px;
width:150px;
position:absolute;
top:60px;
z-index:1;
}
.right{
transition:0.5s ease;
}
.right:hover{
margin-left:80px;
transition:0.5s ease;
}
这是一个JSFIDDLE它的
关于jquery - 如何创建覆盖 div 的菜单?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26450045/