我将我的 wordpress 网站移到了一个新域,现在由于某些奇怪的原因,布局略有改变。
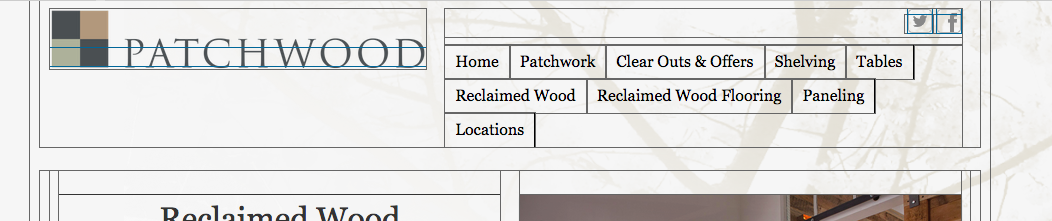
在header 元素中有div logo 和main-navigation。 Logo 过去与主导航的底部对齐,但现在漂浮在顶部。
尝试摆弄边距、对齐和显示,但无法实现。
这是 html 的要点:
<div id="logo">
<a href="http://www.example.com/">
<img src="http://www.example.com/wp-content/uploads/2014/10/cropped-75021.png" width="736" height="118" alt="Patchwood logo">
</a>
</div>
<!-- end of #logo -->
<div id="main-navigation">
<div class="social-icons">
<ul>
<li>
<a href="https://twitter.com/trashswag">
<img src="http://www.example.com/wp-content/themes/orbit/images/twitter-icon.png" width="24" height="24" alt="Twitter url ">
</a>
</li>
<li>
<a href="https://www.facebook.com/patchwood.reclaimed.wood">
<img src="http://www.example.com/wp-content/themes/orbit/images/facebook-icon.png" width="24" height="24" alt="Facebook url ">
</a>
</li>
</ul>
</div>
<nav>
<div class="dropdown dropdown-horizontal">
<ul id="menu-main" class="main-nav l_tinynav1">
<li id="menu-item-132" class="first-menu-item menu-item menu-item-type-custom menu-item-object-custom menu-item-132">
<a href="http://example.com/">
Home
</a>
</li>
<li id="menu-item-154" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-154">
<a href="http://www.example.com/patchwork/">
Patchwork
</a>
</li>
<li id="menu-item-150" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-150">
<a href="http://www.example.com/clear-outs-offers/">
Clear Outs & Offers
</a>
</li>
可能相关的 CSS:
#logo {
display: inline;
float: left;
width: 40%;
margin: 0 1.0416666666666665%;
margin-bottom: 2.25%;
#main-navigation {
display: inline;
float: left;
width: 55%;
margin: 0 1.0416666666666665%;
(忽略行元素和 anchor css 可能不相关?过于细化,也许问题出在兄弟元素#logo 和#main-navigation 上?)
你可以在这里看到:http://tinyurl.com/7ywoqpf
我只希望 Logo 在其父元素的底部对齐,如此显示。这是一张照片,我添加了 * {outline: 1px solid} 以便看得更清楚 - 我只希望 Logo 在底部对齐。

最佳答案
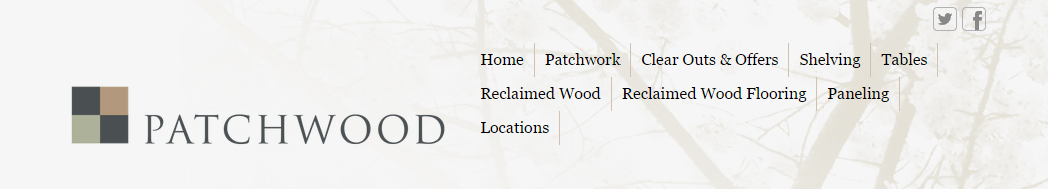
您需要为 logo div 和 navigation div 稍微修改一下 CSS:
#logo {
display: inline-block;
float: none;
width: 40%;
vertical-align: bottom;
}
#main-navigation {
display: inline-block;
float: none;
width: 55%;
vertical-align: top;
}

您还可以使用 vertical-align: middle 将 Logo 和导航菜单垂直居中对齐。
关于html - 对齐标题底部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26575570/