我有以下东西:
HTML:
<li class="left">elem1</li> <li class="right">elem2</li>
<li class="left">elem3</li> <li class="right">elem4</li>
CSS:
li.left
{
width:50%;
float:left;
}
li.right
{
width:50%;
float:right;
}
不幸的是,elem1不与 elem2 对齐,所以同样适用于 3 和 4。
elem (1,2,3,4) 由以下部分组成:
<div>
<h1>...</h1>
<p>...</p>
</div>
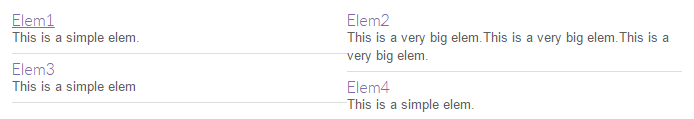
并且可以有很多不同的尺寸,但我仍然希望它们排成一行。
知道如何通过保持相同的结构(没有 <table> 标签)来解决这个问题。
编辑: 这是它的样子:

谢谢。
最佳答案
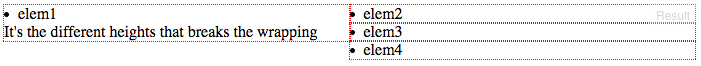
虽然您在问题中没有说太多,但我猜您在对齐不同高度的 float 时遇到了问题。看这张图:

elem1 的高度意味着其他元素最终漂浮在它旁边而不是下面。
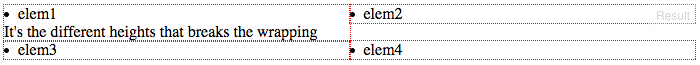
要解决这个问题,您应该统一它们的 float 方式并清除 float :
li.left{
width:50%;
float:left;
clear:left;
}
li.right{
width:50%;
float:left; /* <- even the right elems should be floated left */
clear:right;
}

演示:http://jsfiddle.net/62rv2yg9/1/
然而...
使用 float 很烦人。使用内联 block 可能会更好:
ul {list-style-type:none; margin:0; padding:0; border-bottom:2px solid #aaa;}
ul li{
box-sizing: border-box; /* http://www.paulirish.com/2012/box-sizing-border-box-ftw/*/
display:inline-block;
width:50%;
padding:10px;
vertical-align:top;
border-top:2px solid #aaa;
}
ul li h1 {margin:0; font-size:16px; color:blue;}
ul li p {margin:0;}<ul><!--
note. no whitespace between elements (http://css-tricks.com/fighting-the-space-between-inline-block-elements/)
--><li><h1>elem1</h1><p>Lorem ispum</p></li><!--
--><li><h1>elem1</h1><p>Lorem ispum aenean lacinia bibendum nulla sed consectetur. Curabitur blandit tempus porttitor. Donec sed odio dui.</p></li><!--
--><li><h1>elem1</h1><p>Lorem ispum curabitur blandit tempus porttitor. Donec sed odio dui.</p></li><!--
--><li><h1>elem1</h1><p>Lorem ispum</p></li>
</ul>关于html - 并排排列CSS元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26716339/