我正在尝试获取此布局 example工作(如果你给结果选项卡更多的空间,你可以看到跨度如何响应)。
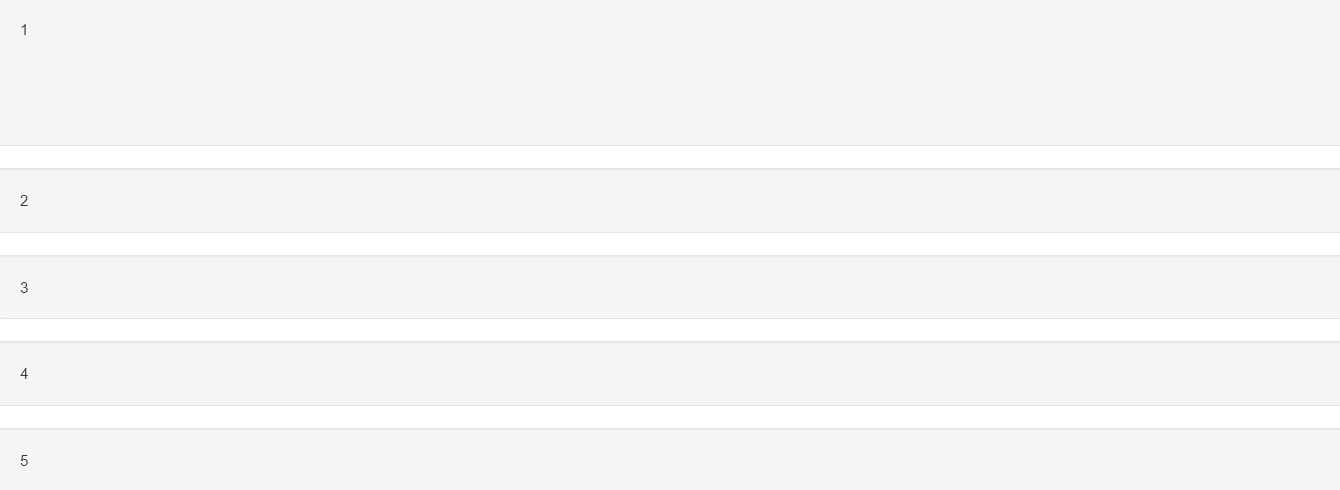
我有相同的代码,但出于某种原因,每个跨度都占据了自己的行。

这是我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Wooo</title>
<link rel="stylesheet" id="font-awesome-css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/site.css">
<!DOCTYPE html>
</head>
<body>
<div class="row-fluid">
<div class="span4">
<div class="well">1<br/><br/><br/><br/><br/></div>
</div>
<div class="span8">
<div class="row-fluid">
<div class="span6"><div class="well">2</div></div>
<div class="span6"><div class="well">3</div></div>
</div>
<div class="row-fluid">
<div class="span6"><div class="well">4</div></div>
<div class="span6"><div class="well">5</div></div>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<div class="row-fluid">
<div class="span4"><div class="well">2</div></div>
<div class="span4"><div class="well">3</div></div>
<div class="span4"><div class="well">4</div></div>
</div>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
<script src="js/bootstrap.js"></script>
<script type="text/javascript"></script>
<script src="js/scrolling.js"></script>
</body>
</html>
最佳答案
根据帖子here ,
In Bootstrap 3, the .span* classes have been removed, and replaced with a combination of .col-* classes: .col-xs-, .col-sm-, .col-md-, and.col-lg-.
我已将代码段修改为以下内容,这似乎可以解决问题:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="well">1
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-6">
<div class="well">2</div>
</div>
<div class="col-md-6">
<div class="well">3</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">4</div>
</div>
<div class="col-md-6">
<div class="well">5</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="well">6</div>
</div>
<div class="col-md-4">
<div class="well">6</div>
</div>
<div class="col-md-4">
<div class="well">6</div>
</div>
</div>
</div>关于jquery - 跨度占据整行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28013622/