我正在尝试使用 css3 创建一个以特定百分比对 Angular 线运行的渐变,但看起来锐利的外观似乎变得扭曲了。也许我在这里遗漏了什么,欢迎提出任何想法或建议。

相关的 fiddle :
http://jsfiddle.net/abhinandan/ckaobdpv/
和使用的 CSS3 代码:
.header {
position: relative;
font-weight: 200;
padding-top: 50px;
color: #ffffff;
text-shadow: 0 1px rgba(0,0,0,0.6);
height: 9em;
background:-webkit-linear-gradient(30deg, rgb(72, 208, 231) 30%,#f6f6f6 30%, #222 100%);
opacity: 0.9;
}
更新:似乎问题出现在某些环境中,例如 Mac 上的 Chrome、Windows 上的 Opera
最佳答案
rgb(72, 208, 231) 和 #f6f6f6 之间出现失真,因为您使用相同的百分比从第一种颜色淡化到第二种颜色。
因此,您要做的是增加第二种颜色的百分比:
.header {
position: relative;
font-weight: 200;
padding-top: 50px;
color: #ffffff;
text-shadow: 0 1px rgba(0,0,0,0.6);
height: 9em;
background:-webkit-linear-gradient(30deg, rgb(72, 208, 231) 30%,#f6f6f6 50%, #222 100%);
opacity: 0.9;
}
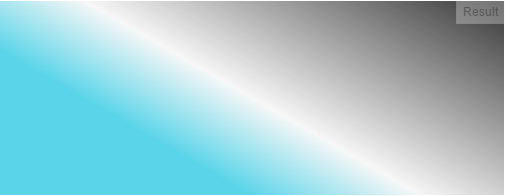
结果:

Demo
请注意,我在 Windows 版 Chrome 中看到了这种失真。 另外,请确保您使用前缀以实现跨浏览器兼容性。
关于macos - 对 Angular 线效果的 CSS 3 渐变失真,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28133969/