我有下表:
table { border-collapse: collapse; }
tr:not(.header) td:not(.empty) {
background: #eee;
width: 100px;
padding: 5px;
}
td.empty {
width: 25px;
background: white;
border-right: 1px solid red;
}
tbody tr.header + tr td:not(.empty){ border-top: 1px solid red; }<table>
<tbody>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
</tbody>
</table>标记由 Kendo 框架生成。我正在使用启用了可分组功能的 Kendo Grids ( http://demos.telerik.com/kendo-ui/grid/api )。我无法编辑提供的标记。
我正在尝试在灰色区域的底部放置相同的红色边框,但我不确定我能否在纯 CSS 中做到这一点。我在摆弄相邻/一般兄弟选择器,但没有运气。
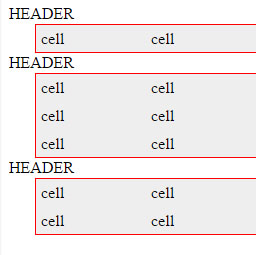
表格应该是这样的:

有没有办法(在纯 CSS 中)给灰色区域的底部一个红色边框?
最佳答案
table { border-collapse: collapse; }
tr:not(.header) td:not(.empty) {
background: #eee;
width: 100px;
padding: 5px;
}
td.empty {
width: 25px;
background: white;
border-right: 1px solid red;
}
tbody tr.header + tr td:not(.empty){ border-top: 1px solid red; }
table { position:relative; }
table:after { content:'\A';position:absolute;bottom:0;width:89%;left:27px;border-bottom:1px solid red; }
tr.header:before { content:'\A';height:1px;left:27px;position:absolute;width:89%;border-top:1px solid red; }
tr.header:first-of-type:before { border-top:none; }<table>
<tbody>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr class="header">
<td colspan="3">HEADER</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
<tr>
<td class="empty"> </td>
<td>cell</td>
<td>cell</td>
</tr>
</tbody>
</table>关于选择前面的兄弟元素的 CSS 选择器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28619584/