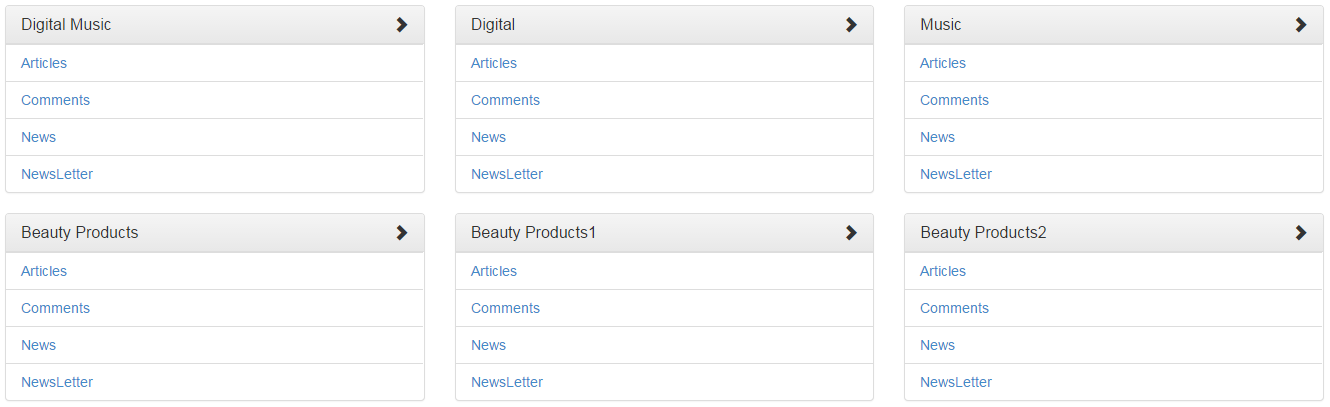
嘿,我是 angular js 和 bootstrap 的新手。我使用 col-md-4 并重复此 div,直到从 json 获取数据。我正在使用带有一些标题和下拉列表的 Accordion 。如果下拉列表中的列表编号相同,则显示良好的结果。
 如果我扩展任何列表,则会导致问题。
如果我扩展任何列表,则会导致问题。

希望你能解决我的问题。 提前致谢!
最佳答案
是的,您应该将 col-md-4 div 分成几行,这样每行只有三个。有点像
<div ng-if"$index % 3 == 0" class="row">
... your panels code
关于javascript - 我如何控制 Bootstrap 中列的高度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28635578/