我正在使用 ruby on rails 开发一个表单,在该表单中我使用了一个 slider ( http://seiyria.github.io/bootstrap-slider/ )。
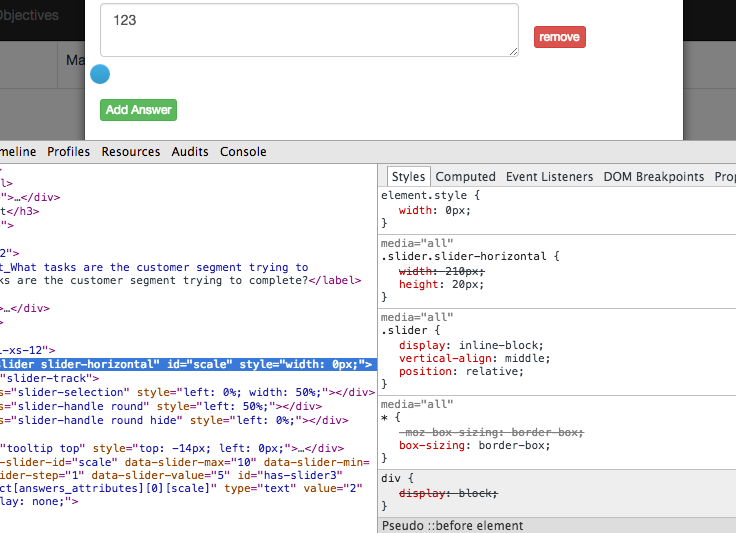
问题是我有这样的 element.style 覆盖了我的 css:
对于存储字段:

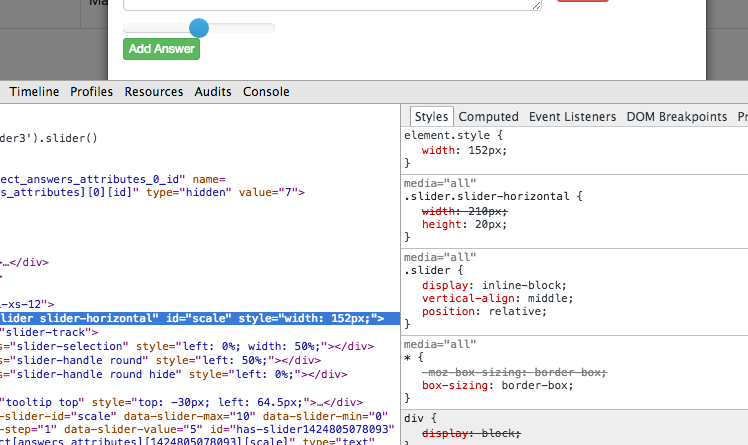
当我动态添加新字段时:

这是什么element.style?
为什么这个 element.style 覆盖了 width?
这个 element.style width 在第一种情况下的值为 0px,在第二种情况下为 152px,我不知道为什么。
有什么帮助吗?
最佳答案
将 !important 添加到您不想覆盖的规则中。例如。 .slider.slider-horizontal {width: 210px}
(使用 !important 通常是不受欢迎的,因为它最初可以启用结构不良的 CSS,然后继续使您的样式变得更加困惑,因为您开始不得不使用更多的 !important 来覆盖之前的 !important,但是有绝对是你只需要使用它的时候)
关于javascript - 停止 element.style 覆盖我的 css 样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28704253/