请参阅 this jsfiddle 中的示例,
#rightDiv a#id1match { left:60px;top:10px }
#id1match 或 a#id1match 的更改破坏了布局。
我这里的“无效逻辑”是:#id 选择器指向文档中的唯一 ID,因此,“id inside other thing”必须与“id”相同......在这种情况下,HTML 总是有两个 ID,不改变...当两者都存在时,内部选择器不应该对 ID 有任何影响。
最佳答案
您应该继续阅读 CSS Specificity .
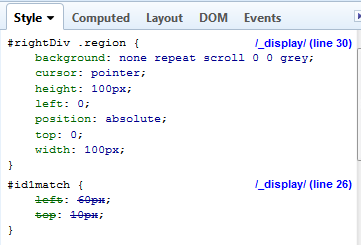
#id1match 与您的元素正确匹配。然而,该元素也有 .region 类,它有一个更具体的选择器 #rightDiv .region
所以基本上你的样式被覆盖了,因为当你删除 #rightDiv 规则变得不那么重要了。在任何开发人员工具中查看您的元素,您就可以看到发生了什么。

关于CSS "#id1 #id2"选择器,为什么它与只有 "#id2"不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28753848/