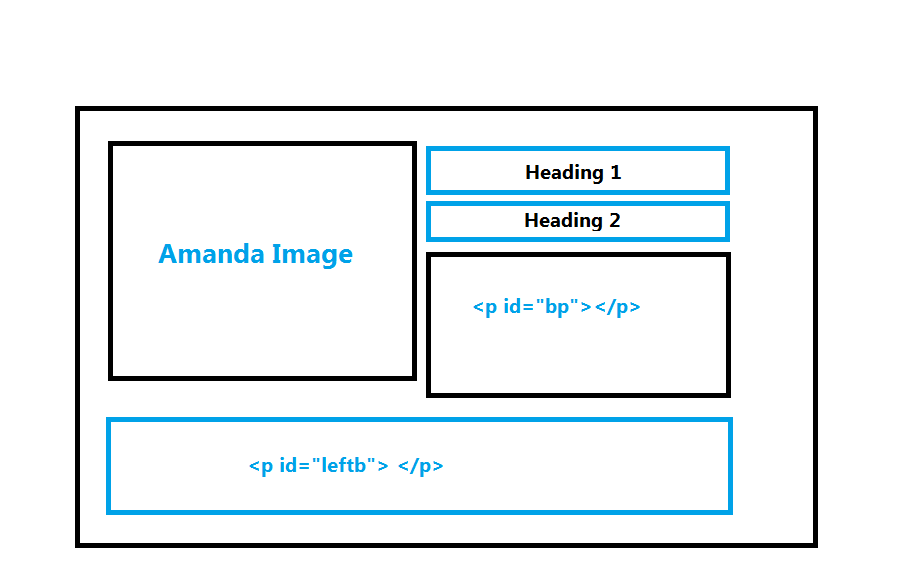
使用 Bootstrap 3.03,我试图让一个响应式 img 向左浮动,并有两个标题和两个段落环绕在图像的右侧,并且一个始终位于左下角,同时一切都保持响应,如下图所示:

HTML:
<div class="row">
<div id="amanda" >
<img id="amandaimg" text-align="left" class="img-responsive" src=""/>
<div id="rightb">
<h1 id="bheading"> Heading 1</h1>
<h1 id="pheading"> Heading 2</h1>
<p id="bp">Lorem ipsum dolor sit amet, inermis denique verterem ex vel. Has ne iisque detracto. Ea eum utinam labores. Quot dolorem mea et, omnis eleifend no per. In verear meliore vivendo pro, nec in rebum suscipit lobortis, laudem melius assueverit vix at. Ei ius modo tempor fuisset, sit eu noster vidisse moderatius, cu cibo minim argumentum mea. Vix enim purto appellantur eu, sea illud corpora efficiendi ut. No vix tota ullum legendos, nec veri omnium cu, dicat verear impetus cu vis. Ne quas laoreet his.
</p>
<p id="bp"> Lorem ipsum dolor sit amet, inermis denique verterem ex vel. Has ne iisque detracto. Ea eum utinam labores. Quot dolorem mea et, omnis eleifend no per. In verear meliore vivendo pro, nec in rebum suscipit lobortis, laudem melius assueverit vix at. Ei ius modo tempor fuisset, sit eu noster vidisse moderatius, cu cibo minim argumentum mea. Vix enim purto appellantur eu, sea illud corpora efficiendi ut. No vix tota ullum legendos, nec veri omnium cu, dicat verear impetus cu vis. Ne quas laoreet his.
</p>
</div>
<div id="leftb" class="col-md-8"><p id="op">Lorem ipsum dolor sit amet, inermis denique verterem ex vel. Has ne iisque detracto. Ea eum utinam labores. Quot dolorem mea et, omnis eleifend no per. In verear meliore vivendo pro, nec in rebum suscipit lobortis, laudem melius assueverit vix at. Ei ius modo tempor fuisset, sit eu noster vidisse moderatius, cu cibo minim argumentum mea. Vix enim purto appellantur eu, sea illud corpora efficiendi ut. No vix tota ullum legendos, nec veri omnium cu, dicat verear impetus cu vis. Ne quas laoreet his.
</p>
</div>
</div>
</div>
CSS:
#amanda {margin-top:-30px;background-image: url();min-height:600px;max-width:945px;margin-bottom:20px;margin-left: auto; margin-right:auto; }
#bheading {color:#fff;font-size:33px;margin-top:20px;padding-left:30px;float:left; margin-bottom:4px;width:500px;}
#pheading {color:#fff;font-size:22px;float:left;margin-left:30px;margin-bottom:12px;width:300px;}
#rightb { text-align:left;}
#leftb { float:left; clear:both;}
#bp {text-indent:20px;color:#fff;font-size:16px;max-width:470px; padding-top:8px;padding-left:30px;float:left; text-align:left;}
#amandaimg {width:350px; height:329px;float:left;margin-top:28px;margin-left:30px;}
我在使用上面的代码时遇到了很多麻烦...我做错了什么/我能解决什么问题?
最佳答案
我想出了这个办法:
http://jsfiddle.net/Lbavvg2h/1/
它的要旨是您希望图像位于一个 div 中,然后底部的标题和段落位于第二个 div 中。
<div><img></img></div>
<div><h1></h1><h1></h1><p></p></div>
让这两个div成为
display:inline-block;
vertical-align:top;
为了让它们正确并排对齐,不需要 float 。然后你在底部段落之后有另一个 div。然后,您可以根据自己的喜好调整最小/最大宽度、容器宽度、边距、字体大小以及所有这些。
关于html - 将图像 float 在文本和段落的左侧,同时保持一切响应,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29520746/