* 编辑 *
为独立案例上传的图片意外错误。现已更正
* 编辑 *
我无法在 iframe 中设置列宽(使用 col-)。 CSS 选择器似乎被完全忽略了。如果请求作为独立页面(不是 iframe),则完全相同的页面按预期工作。请参阅所附图片。
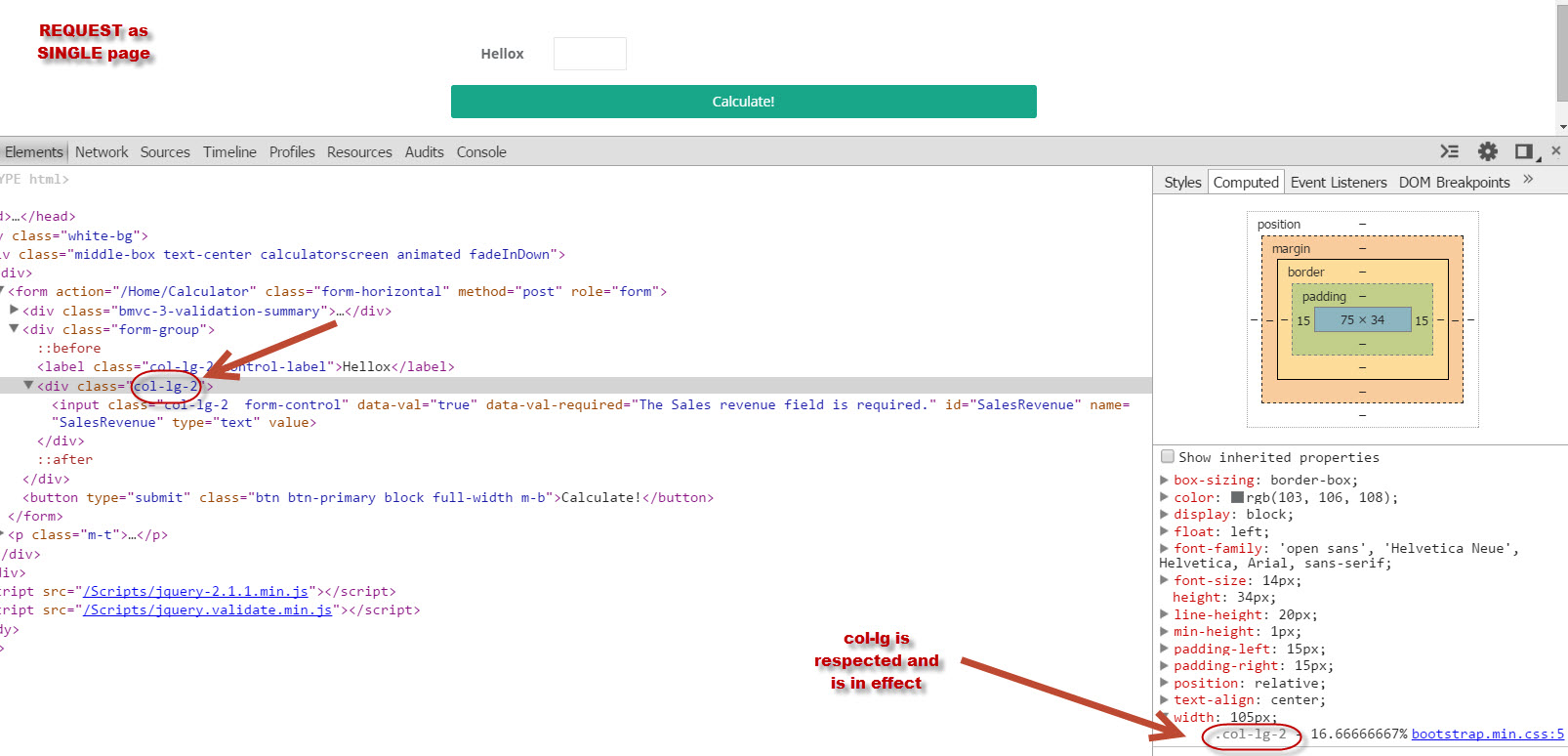
独立的:
 在 iframe 中:
在 iframe 中:

最佳答案
开箱即用的媒体宽度是
-xs smaller than 768px
-sm 768px
-md 992px
-lg 1200px
因此,将 iframe 设置为 1000 将属于 -md 类别。列的工作方式是,如果它小于列出的宽度,它将默认为 12 宽。因为你把它设置为-lg,而iframe只有1000,所以宽度自动调整为12宽。
示例 col-xs-6 将是 6,无论您制作的屏幕有多大或多小,但如果您使用 col-sm-6,那么它将一直为 6,直到屏幕宽度低于 768px,然后它会自动跳到 12 列宽。
关于html - iframe 中的 Bootstrap 列宽问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29661330/