我正在使用 bootstrap 来显示一组 sm-4 div。其中每一个都包含一个面板,该面板的标题包含一个图像。这些图像有可变大小,但是,我想让这些列共享相同的高度。可能吗?
到目前为止,这是html
<div class="row">
<a href="/app_dev.php/fly/50" class="fly_a">
<div class="col-sm-4 flycard">
<div class="panel panel-default unpan">
<div class="panel-body planepi">
<img src="/Planes/AAT3.jpg" class="img_responsive" width="100%">
</div>
<div class="panel-footer">
<h4>Falaise - Dieppe</h4>
<p>3 places</p>
</div>
</div>
</div>
</a>
<a href="/app_dev.php/fly/48" class="fly_a">
<div class="col-sm-4 flycard">
<div class="panel panel-default unpan">
<div class="panel-body planepi">
<img src="/Planes/BE36.jpg" class="img_responsive" width="100%">
</div>
<div class="panel-footer">
<h4>Bordeaux - Toulouse</h4>
<p>1 place</p>
</div>
</div>
</div>
</a>
<a href="/app_dev.php/fly/46" class="fly_a">
<div class="col-sm-4 flycard">
<div class="panel panel-default unpan">
<div class="panel-body planepi">
<img src="/Planes/DA20.jpg" class="img_responsive" width="100%">
</div>
<div class="panel-footer">
<h4>Flers - Pontoise</h4>
<p>1 place</p>
</div>
</div>
</div>
</a>
</div>
这是 CSS(这是我到目前为止尝试过的)
.flycard
{
text-align: left;
}
// EDIT : ADD THIS TO SOLVE THE PROBLEM
.planepi
{
max-height: 200px;
min-height: 200px;
overflow: hidden;
height: 100%;
width: 100%;
}
.planepi img
{
max-width:100%;
max-height:100%;
}
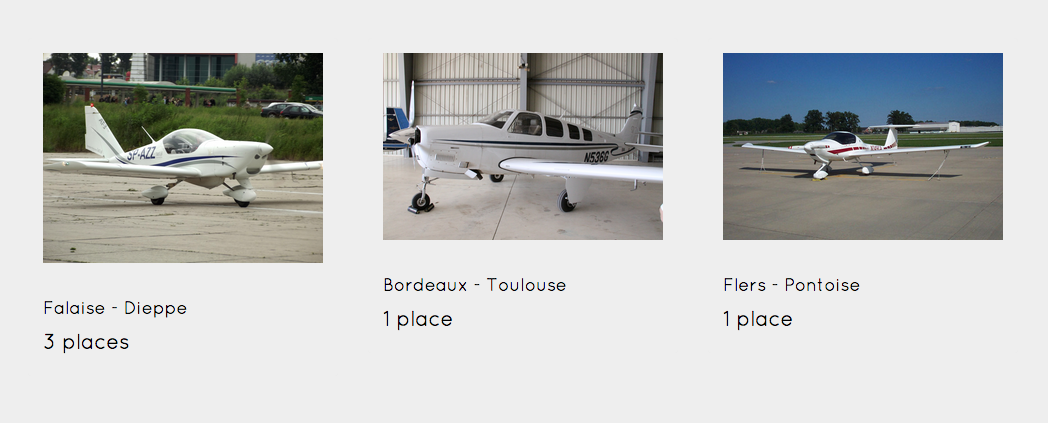
结果是 
最佳答案
CSS 单元
CSS 有几种不同的单位来表示长度。
许多 CSS 属性采用“长度”值,例如宽度、边距、填充、字体大小、边框宽度等。 Length是一个数字后面跟一个长度单位,比如10px、2em等。
数字和单位之间不能出现空格。但是,如果该值为 0,则某些 CSS 属性可以省略单位,允许负长度 有两种类型的长度单位:相对和绝对。
.planepi {
min-height: 30vh;
height: 30vh;
max-height: 30vh;
overflow: hidden;
}
vh 相对于视口(viewport)高度的1%
关于html - col-sm-4 高度自举,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30439120/