我正在尝试制作一本同时显示 2 页的书。
每页有 2 列文本,我想在不改变经文顺序的情况下将列的溢出移动到下一列。
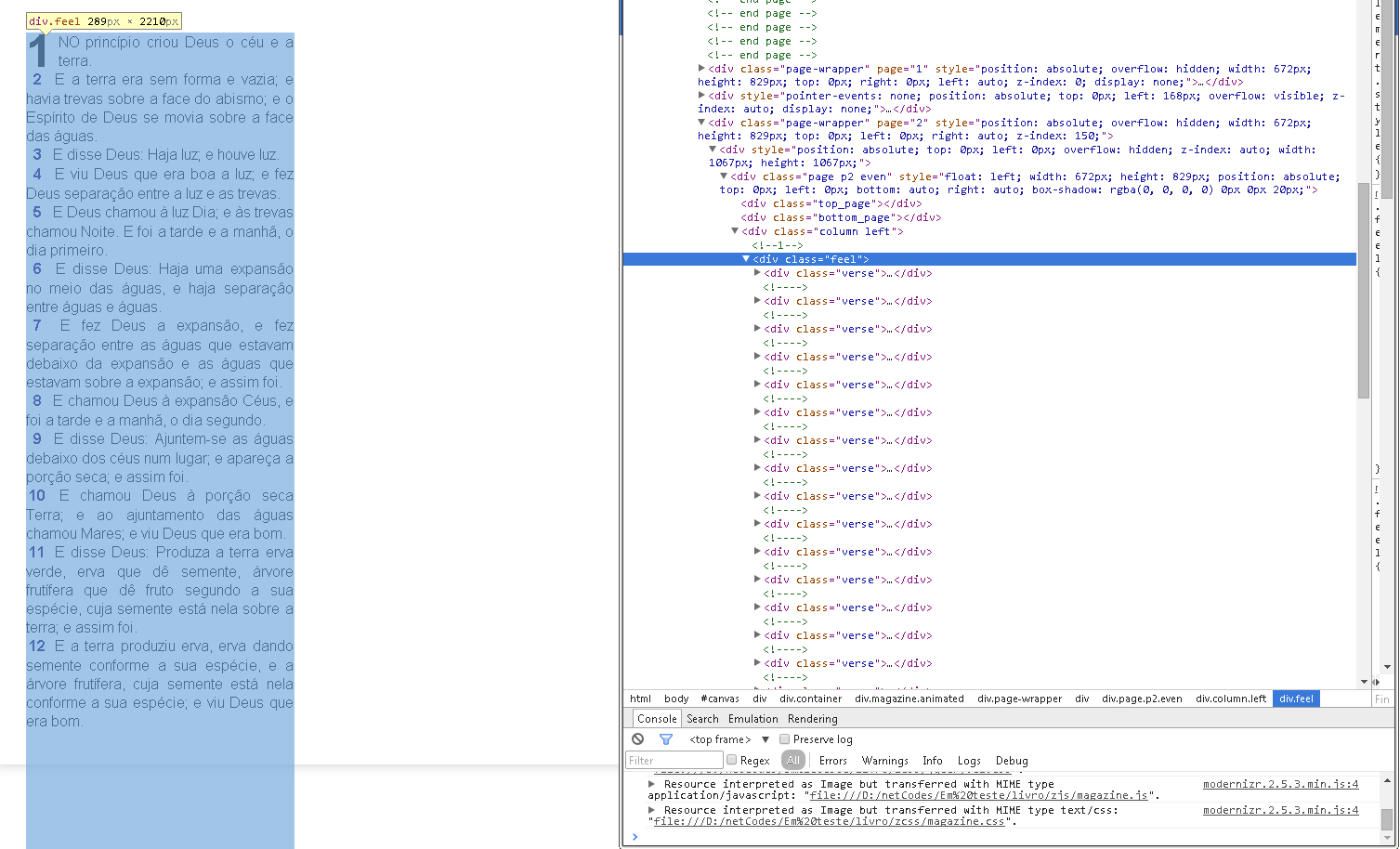
当前版本:

和 JS 代码(使用 jQuery):
$('.column').on('mouseenter mousemove mouseover', function(){
var column = $(this);
var feelz = column.find('.feel');
var columnH = column.height();
var feelzH = feelz.height();
var nextcolumn = $('.column.nextcolumn')
var column_lastverse = column.find('.feel .verse:last-child');
var nextcolumn_firstverse = nextcolumn.find('.feel .verse:first-child');
if (feelzH > columnH)
{
column.addClass('full');
$('.column.full').next('div.column').addClass('nextcolumn');
if (column.hasClass('full'))
{
column.removeClass('nextcolumn');
$('.column.full').next('div.column').addClass('nextcolumn'));
}
column_lastverse.insertBefore(nextcolumn_firstverse);
}
else
{
$(this).removeClass('full');
}
});
HTML 代码:
<div><!-- starts 1st page -->
<div class="top_page"></div>
<div class="bottom_page"></div>
<div class="column left"><!--1-->
<div class="feel">
<div class="verse">
<div class="chapter"><span></span> NO princípio criou Deus o céu e a terra.</div></div>
</div><!-- feelz -->
</div><!--end column-->
<div class="column right"><!--1-->
<div class="feel">
<div class="verse nospace"></div><!---->
</div><!-- feelz -->
</div><!--end column-->
</div><!-- end page -->
<div><!-- starts 2nd page-->
<div class="top_page"></div>
<div class="bottom_page"></div>
<div class="column left">
<div class="feel">
<div class="verse nospace"></div>
</div><!-- feelz -->
</div><!--end column-->
<div class="column right"><!--1-->
<div class="feel">
<div class="verse nospace"></div>
</div><!-- feelz -->
</div><!--end column-->
</div><!-- end page -->
还有 CSS 代码:
.column
{
border-radius:0;
height:90%;
width:43%;
top:5%;
position:absolute;
overflow-y:visible;
padding-left:0;
text-align: center;
font-size:20px;
font-weight: bold;
}
.left
{
left:5%;
}
.right
{
right:5%;
}
.feel
{
width:100%;
height:auto;
max-height:1000%;
min-height:inherit;
position:absolute;
left:0;
}
.verse
{
display: block;
width: 100%;
text-align: justify;
font-size: 16px;
line-height: 20px;
font-weight: normal;
font-family:"Arial", Gadget, sans-serif;
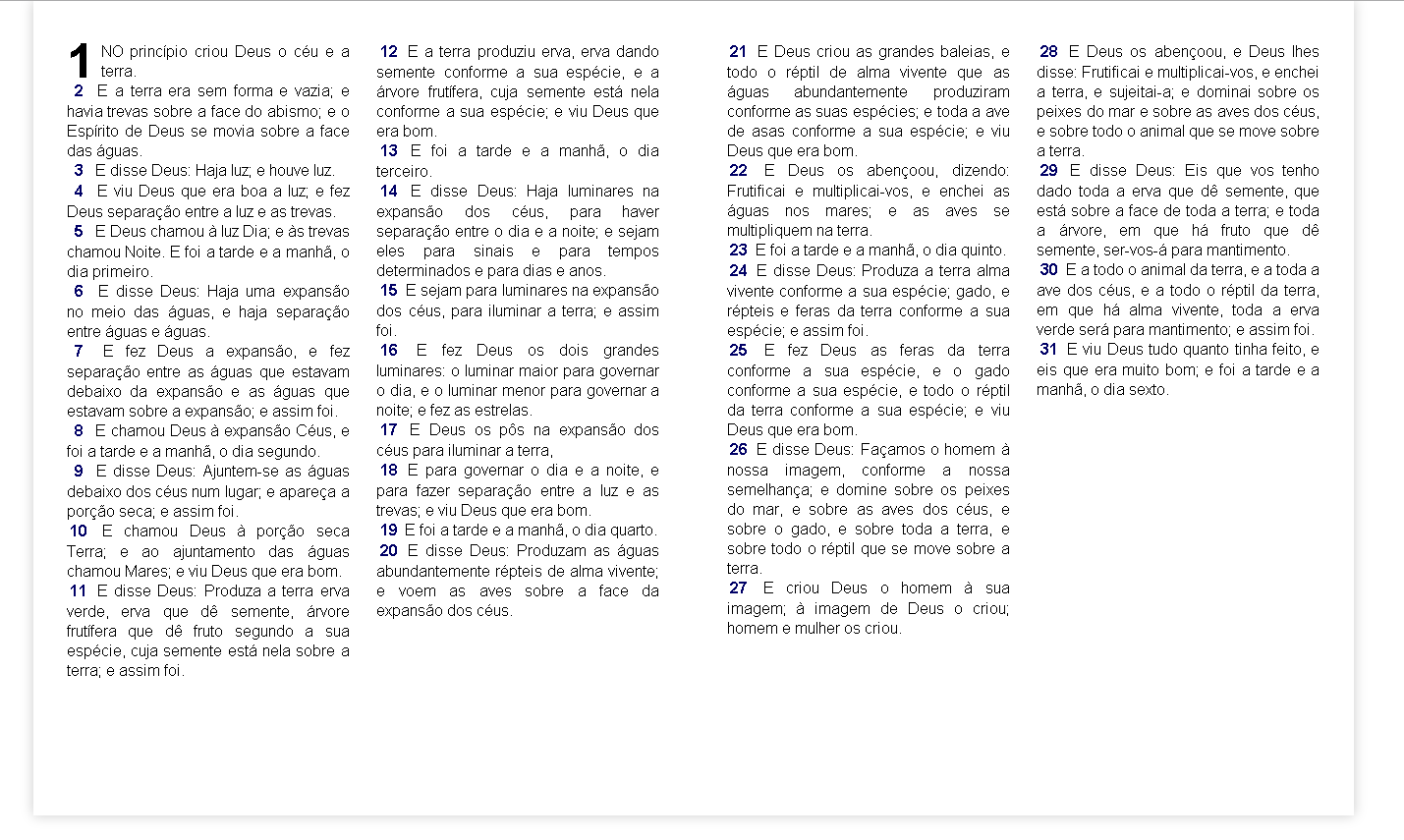
}期望的结果:

欢迎提出任何建议:)
最佳答案
在 jquery 中不需要这样做,您可以使用 CSS 属性实现此目的 columns .
查看此 CSS Tricks页。
使用 CSS:
columns: <column-width> || <column-count>;
例子:
[Selector]{
-webkit-columns: 300px 2;
-moz-columns: 300px 2;
columns: 300px 2;
}
这样就可以了
关于javascript - 如何将容器的溢出 div 移动到下一个容器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30733284/