问题
我的页脚中有四列,每列宽度为 25%。
对于平板电脑,宽度变为 50% - 每行两个。
但是,我无法对齐前两列和后两列。
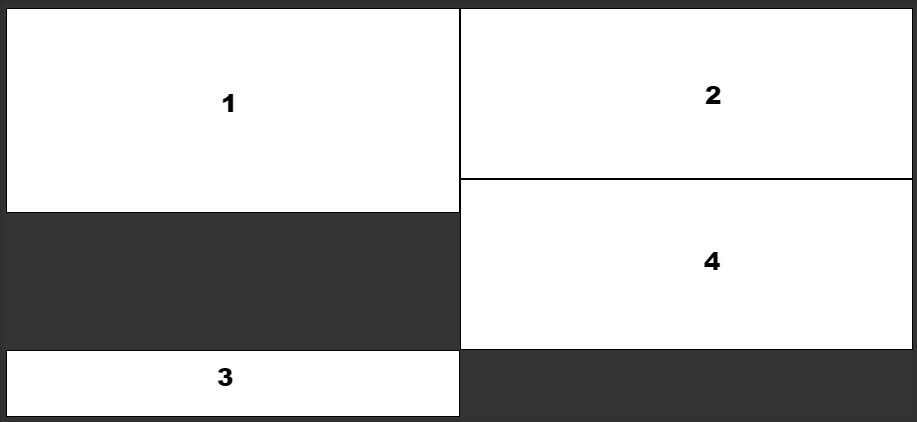
这是一张显示它们当前外观的图片:

我试图让它们看起来像:
|-------------------|
| | |
| 1 | 2 |
| | |
|-------------------|
| | |
| 3 | 4 |
| | |
|-------------------|
我试图通过在较小设备的 CSS 文件中的第二个元素之后附加 clear:both; 来实现这一点。
但是,这不起作用:
div#footer div.wrapper div.column:nth-child(2):after {
content:'';
display:block;
clear:both;
}
代码
div.column { float: left; }
div#footer div.wrapper div.column { width:50%; }
div#footer div.wrapper div.column:nth-child(2):after {
content:'';
display:block;
clear:both;
}
/*For testing purposes... */
div.column {
background: black;
color:white;
border: 1px solid red;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}<footer><div id="footer">
<div class="wrapper">
<div class="column">
<h4>Important Links</h4>
<ul>
<li><a href="index.php">Homepage</a></li>
<li><a href="./privacy.php">Privacy Policy</a></li>
<li><a href="./terms.php">Terms of Use</a></li>
</ul>
<h4>Social</h4>
<ul>
<li><a href="#" target="_blank"><i class="fa fa-twitter fa-fw"></i>Twitter</a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin fa-fw"></i>LinkedIn</a></li>
</ul>
</div>
<div class="column">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column" style="text-align:right;">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div style="clear:both;"></div>
</div>
</div></footer>
最佳答案
这个怎么样?
div.column { float: left; }
div#footer div.wrapper div.column { width:50%; }
div#footer div.wrapper div.columnthree {
clear:both;
}
/*For testing purposes... */
div.column {
background: black;
color:white;
border: 1px solid red;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}<footer><div id="footer">
<div class="wrapper">
<div class="column">
<h4>Important Links</h4>
<ul>
<li><a href="index.php">Homepage</a></li>
<li><a href="./privacy.php">Privacy Policy</a></li>
<li><a href="./terms.php">Terms of Use</a></li>
</ul>
<h4>Social</h4>
<ul>
<li><a href="#" target="_blank"><i class="fa fa-twitter fa-fw"></i>Twitter</a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin fa-fw"></i>LinkedIn</a></li>
</ul>
</div>
<div class="column">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column columnthree">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column" style="text-align:right;">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div style="clear:both;"></div>
</div>
</div></footer>
更新1
div.column { float: left; }
div#footer div.wrapper div.column { width:50%; }
div#footer div.wrapper div.column:nth-child(3) {
clear:both;
}
/*For testing purposes... */
div.column {
background: black;
color:white;
border: 1px solid red;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}<footer><div id="footer">
<div class="wrapper">
<div class="column">
<h4>Important Links</h4>
<ul>
<li><a href="index.php">Homepage</a></li>
<li><a href="./privacy.php">Privacy Policy</a></li>
<li><a href="./terms.php">Terms of Use</a></li>
</ul>
<h4>Social</h4>
<ul>
<li><a href="#" target="_blank"><i class="fa fa-twitter fa-fw"></i>Twitter</a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin fa-fw"></i>LinkedIn</a></li>
</ul>
</div>
<div class="column">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div class="column" style="text-align:right;">
<p>Lorem Ipsum Dolor Sit Amet</p>
</div>
<div style="clear:both;"></div>
</div>
</div></footer>
关于html - 清除 :both not affecting columns correctly,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30844916/