我在 gruntJS 上遇到了一些问题 我想将我的 js 和 css 文件合并到一个文件中,例如:all.js 和 all.css(这只是示例)使用 grunt-concat
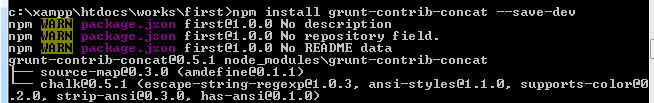
但提示给了我这个错误:

我想也许正因为如此我无法创建我的任务,我的代码如下:
module.exports = function(grunt){
grunt.initConfig({
concat: {
js: {
src: ['js/1.js', 'js/2.js'],
dest: 'build/scripts.js',
},
css: {
src: ['css/main.css', 'css/screen.css'],
dest: 'build/css/styles.css',
},
},
});
grunt.loadNpmTasks('grunt-contrib-concat');
};
每当我写 grunt concat 时,它都会给我编辑器。
最佳答案
它们不是错误。他们发出警告是因为您的元素(首先命名)没有“描述”、“存储库”和自述文件。
前两个是应该写在package.json中的元信息。 第三个是缺少 README 文件。
您可以修复它们或忽略它们。
关于javascript - Gruntjs 任务问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30975158/