我试图修复图像的宽度,但出乎意料的是,下面的导航寻呼机消失了。(第 1、2、3 页)。我是 CSS 新手,不知道发生了什么。我现在不知道如何解决这个问题,导航代码仍然存在,但我猜它找不到任何空间来显示。你能帮忙吗?
代码:https://gist.github.com/anonymous/3704b07a027426208738 网址:https://www.alphabitrage.com
最佳答案
我检查了您的代码,直到我数到大约 50 个编码错误。
所以我通过 W3C Markup Validation Service 运行源代码(来自您提供的 GitHub 链接) , 发现了 565 个编码错误。
仅此一项就表明您的网页存在多个问题,并且在维护和故障排除方面存在潜在困难。
但是,我知道您正在使用模板,因此建议您重新构建代码以使其有效且语义正确(我通常会这样做)在这种情况下可能不可行。
此外,您在评论中提到,在您对图像宽度进行一些调整之前,代码运行良好。所以我把错误放在一边,继续寻找可能的问题。
使用工作模板提供指向另一个网站的链接对您来说是个好主意。我能够将您的代码与其他站点的代码进行比较。
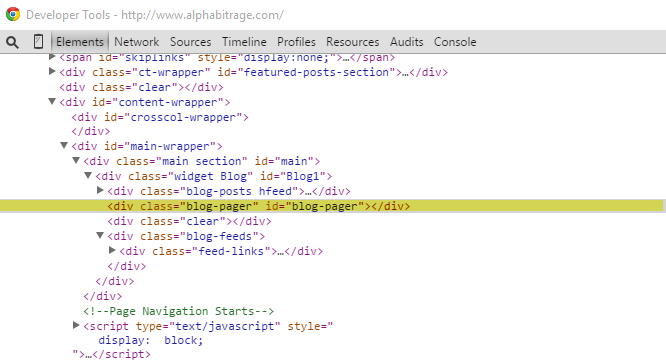
我发现您的代码缺少为分页链接呈现 HTML 的 div。
特别是:
<div class="blog-pager" id="blog-pager"></div>
...完全从您的代码中丢失。
您的网站
其他网站
一旦您恢复该代码块,您的寻呼机就会重新出现。
关于javascript - 为什么分页链接没有显示在我的网站上?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31910195/