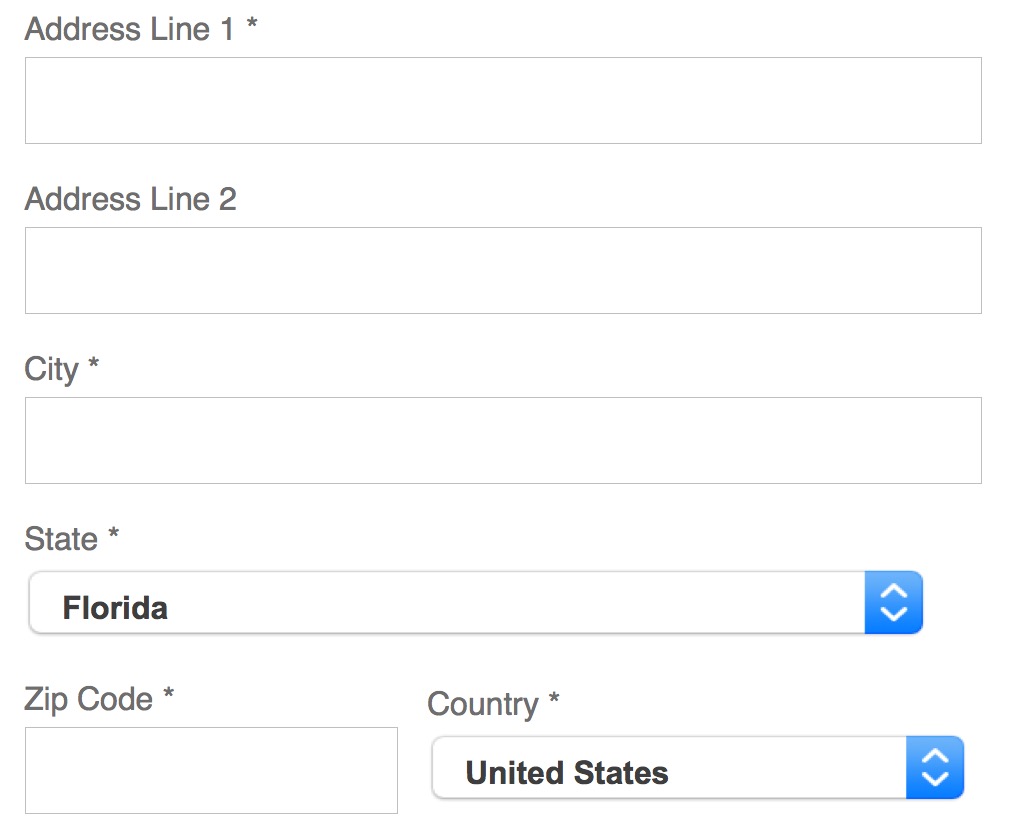
我有一个带有输入和下拉列表的 HTML 表单。所有这些都使用 CSS 进行了样式化。但是由于奇怪的原因,下拉菜单没有响应我设置的 CSS 样式。如果您查看屏幕截图,您会看到输入字段显示正确,但下拉菜单似乎使用了一些 OSX 默认外观,这看起来有点不对劲。奇怪的是,当我在 Windows 机器上测试它时,它显示正确。有没有我应该添加的东西才能使它在 OSX 上正确显示?

最佳答案
感谢您提供 fiddle ,我成功重现了您的问题并找到了解决方法。
我必须将规则 appearance: none; 添加到 select 标签。
.form-field {
padding-bottom: 20px;
}
.form-label {
color: #6E6E6E;
padding-bottom: 4px;
font-size: 16px;
}
.input1 {
width: 90%;
padding: 10px;
font-size: 16px;
font-weight: bold;
color: #3E3E3E;
}
select {
-webkit-appearance: none; /* for webkit (safari, chrome) compatibility */
-moz-appearance: none; /* for firefox compatibility */
appearance: none;
}<div class="form-field">
<div class="form-label">
<span>State *</span>
</div>
<div class="form-input">
<select id="state" class="input1">
<option value="FL" selected="selected">Florida</option>
</select>
</div>
</div>关于HTML 下拉菜单在 OSX 上显示不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31930982/