这是我从未见过的 span标记在 a 中显示为文本标签。
如果我修改链接的一个字母,然后用 Firebug 回车,span被正确解释为 HTML。
我正在为 Drupak 7 使用 Bootstrap 主题,将其用作父主题。
问题可见http://jsfiddle.net/wa5z3L7j/ , 但我禁用了所有 CSS,它仍然显示为文本。
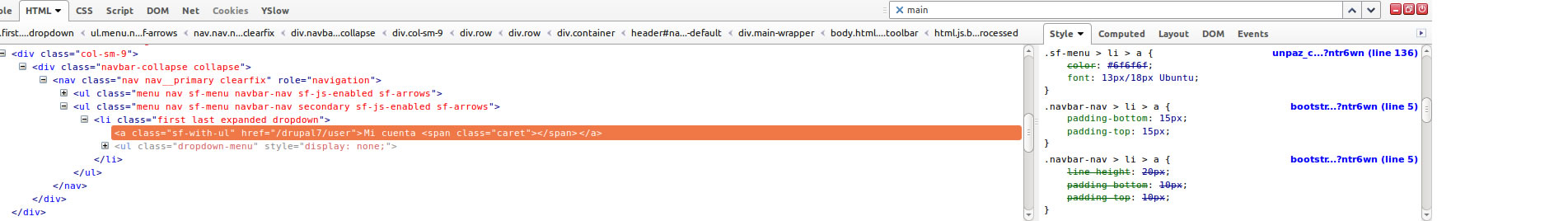
这是 Firebug 控制台:
这是它的样子:
应用于 a 的 CSS元素:
*::after, *::before {
box-sizing: border-box;
}
.sf-arrows .sf-with-ul::after {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: rgba(255, 255, 255, 0.5) transparent transparent;
border-image: none;
border-style: solid;
border-width: 5px;
content: "";
height: 0;
margin-top: -3px;
position: absolute;
right: 1em;
top: 50%;
width: 0;
}
*::after, *::before {
box-sizing: border-box;
}
.header .nav__primary .sf-menu > li > a {
border: medium none;
text-transform: uppercase;
}
.navbar-default .navbar-nav > li > a {
color: #777;
}
.sf-arrows .sf-with-ul {
padding-right: 2.5em;
}
.sf-menu > li > a {
color: #6f6f6f;
font: 13px/18px Ubuntu;
}
.navbar-nav > li > a {
padding-bottom: 15px;
padding-top: 15px;
}
.navbar-nav > li > a {
line-height: 20px;
padding-bottom: 10px;
padding-top: 10px;
}
.nav > li > a {
display: block;
padding: 10px 15px;
position: relative;
}
.sf-menu a {
color: #13a;
}
.sf-menu a {
border-left: 1px solid #fff;
border-top: 1px solid rgba(255, 255, 255, 0.5);
padding: 0.75em 1em;
text-decoration: none;
}
.sf-menu a {
display: block;
position: relative;
}
.sf-menu, .sf-menu * {
list-style: outside none none;
margin: 0;
padding: 0;
}
a {
color: #337ab7;
text-decoration: none;
}
a {
background-color: transparent;
}
* {
box-sizing: border-box;
}
导航栏的代码:
<div class="navbar-collapse collapse">
<nav class="nav nav__primary clearfix" role="navigation">
<ul class="menu nav sf-menu navbar-nav sf-js-enabled sf-arrows"><li class="first leaf active"><a class="active" href="/drupal7/">Principal</a></li>
<li class="leaf"><a data-scroll="" data-target="#comunicaciones-internas" href="/drupal7/comunicaciones-internas">Comunicaciones Internas</a></li>
<li class="leaf"><a data-scroll="" data-target="#accesos-sistemas" href="/drupal7/accesos-sistemas">Accesos a Sistemas</a></li>
<li class="last leaf"><a data-scroll="" data-target="#agenda-contactos" href="/drupal7/agenda-contactos">Agenda de Contactos</a></li>
</ul> <ul class="menu nav sf-menu navbar-nav secondary sf-js-enabled sf-arrows"><li class="first last expanded dropdown"><a href="/drupal7/user" class="sf-with-ul">Mi cuenta <span class="caret"></span></a><ul class="dropdown-menu" style="display: none;"><li class="first last leaf"><a href="/drupal7/user/logout">Cerrar Sesión</a></li>
</ul></li>
</ul> </nav>
</div>
编辑: 我看到在 jsfiddle 中,小于号和大于号被解释为 HTML 代码,我将检查源代码。也许与字符集有关。
编辑 2:
(SOLUTION)
如果您遇到这个问题,我查看了 Drupal 的“l”函数,发现它正在检查 html。第三个参数中的选项,否则它将输出转义字符串。
https://api.drupal.org/api/drupal/includes!common.inc/function/l/7
所以,我添加了 $opcionesLink['html'] = true;在function MYTHEME_menu_link(array $variables)函数,在生成链接时。
最佳答案
这是因为下面的代码:
Mi cuenta <span class="caret"></span>
<!--------^^^^------------------^^^^^^^^-----^^^^
<将被解释为 <和 >将被解释为 > .请确保在上线前清理代码。将其更改为:
Mi cuenta <span class="caret"></span>
关于html - Span 标签在 Drupal Bootstrap 子主题中显示为文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32273434/