我正在使用带有表格的模态弹出窗口。我想使用字段集对一些员工信息进行分组,但问题字段集和表行分为两部分。
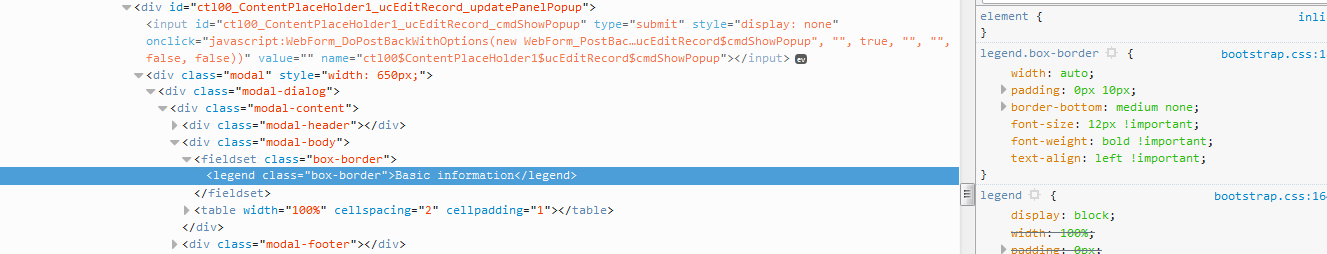
<fieldset class="box-border">
<legend class="box-border">Basic information</legend>
<tr>
<td>
<asp:label id="plEmpCode" runat="server" CssClass="label" Text="Employee ID (*)"></asp:label>
</td>
<td>
<asp:TextBox ID="txtEmpCode" CssClass="textnumber" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="valEmpCode" runat="server" ControlToValidate="txtEmpCode" ErrorMessage="Enter Employee ID" Display="None"></asp:RequiredFieldValidator>
<asp:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" CssClass="customCalloutStyle" TargetControlID="valEmpCode"></asp:ValidatorCalloutExtender>
</td>
<td>
<asp:label id="plEnrollNumber" runat="server" CssClass="label" Text="Enroll Number (*)"></asp:label>
</td>
..........
</fieldset>
Bootstrap 中的 css:
fieldset.box-border
{
border: 1px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 0 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
legend.box-border {
width:auto; /* Or auto */
padding:0 10px; /* To give a bit of padding on the left and right */
border-bottom:none;
font-size: 12px !important;
font-weight: bold !important;
text-align: left !important;
}
最佳答案
并将 HTML 的结构更改为:
...
<tr>
<td>
<fieldset class="box-border">
<legend class="box-border">Basic information</legend>
<table>
<tr>
<td>
<asp:label id="plEmpCode" runat="server" CssClass="label" Text="Employee ID (*)"></asp:label>
</td>
<td>
<asp:TextBox ID="txtEmpCode" CssClass="textnumber" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="valEmpCode" runat="server" ControlToValidate="txtEmpCode" ErrorMessage="Enter Employee ID" Display="None"></asp:RequiredFieldValidator>
<asp:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" CssClass="customCalloutStyle" TargetControlID="valEmpCode"></asp:ValidatorCalloutExtender>
</td>
<td>
<asp:label id="plEnrollNumber" runat="server" CssClass="label" Text="Enroll Number (*)"></asp:label>
</td>
..........
</tr>
</table>
</fieldset>
</td>
</tr>
...
可以解决...
关于html - ASP.NET GroupBox 看起来像将字段集与 Bootstrap 一起使用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32545246/