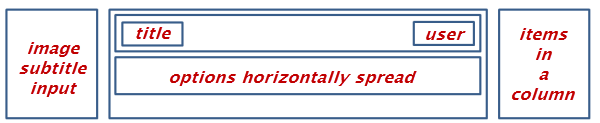
我正在尝试创建图像中显示的布局。在部分答案的帮助下,最后一个问题似乎是“列中的元素”。该 block 已就位,但元素列表并未从顶部开始。从 ul 中删除 margin-top 并没有帮助。我认为它受到带有“标题”“用户”的段落的影响。
在fiddle https://jsfiddle.net/L0rzj4t8/2中查看最新结果对于此 HTML 内容。
那么,如何实现图片中的布局呢?
<div id="banner" style="background:grey">
<div id="left_block" style="float:left;width:140px">
<ul style="list-style:none">
<li><img border="0" alt="a logo" style="height:60px;width:60px"></li>
<li>A logo</li>
<li><input id="find" type="text" size="12"></li>
</ul>
</div>
<div id="center_block" style="margin-left:150px;width:400px;">
<p id="center_top">
<span style="float:left">A Title</span>
<span style="float:right">user name</span>
</p>
<ul id="center_bottom" style="list-style:none; float:left; width:100%">
<li class="option"><a href="">Option 1</a><li>
<li class="option"><a href="">Option 2</a><li>
<li class="option"><a href="">Option 3</a><li>
<li class="option"><a href="">Option 4</a><li>
<li class="option"><a href="">Option 5</a><li>
</ul>
</div>
<div id="rigth_block" style="margin-left:550px;width:150px;">
<ul id="items" style="list-style:none;padding-top:0px">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
</div>
</div>
最佳答案
使用显示表属性可以实现此结构。请找到下面的代码和演示链接。 注意:您的中间底部 LI 未正确关闭。
CSS
#banner{
background:#696969;
display: table;
margin: 0 auto;
border-spacing: 10px;
border-collapse: separate;
}
#left_block{
width:140px;
display: table-cell;
vertical-align: top;
border: 2px solid #000;
padding: 10px;
}
#left_block ul{
padding: 0;
margin: 0;
}
#center_block{
width:400px;
display: table-cell;
vertical-align: top;
border: 2px solid #000;
padding: 10px;
}
#rigth_block{
width:150px;
display: table-cell;
vertical-align: top;
border: 2px solid #000;
padding: 10px;
}
#center_bottom{
list-style:none;
width:100%;
padding: 0;
margin: 0;
display: inline-block;
text-align: center;
}
.option {
display:inline;
padding-left:4px;
padding-right:4px;
}
.clear{
clear:both;
}
#items{
list-style:none;
padding: 0;
margin: 0;
}
HTML
<div id="banner">
<div id="left_block">
<ul style="list-style:none">
<li><img border="0" alt="a logo" style="height:60px;width:60px"></li>
<li>A logo</li>
<li><input id="find" type="text" size="12"></li>
</ul>
</div>
<div id="center_block">
<p id="center_top">
<span style="float:left">A Title</span>
<span style="float:right">user name</span>
</p>
<ul id="center_bottom">
<li class="option"><a href="">Option 1</a></li>
<li class="option"><a href="">Option 2</a></li>
<li class="option"><a href="">Option 3</a></li>
<li class="option"><a href="">Option 4</a></li>
<li class="option"><a href="">Option 5</a></li>
</ul>
</div>
<div id="rigth_block">
<ul id="items">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
</div>
</div>
DEMO (将 jsfiddle 链接更新为最新版本.koriander)
关于css - 带有 float 的嵌套元素的布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32713813/