我正在使用 Kube CSS framework我在使用响应式网格时遇到了问题。
我有这样的 html,取自第一个示例 here
<body>
<div class="units-row">
<div class="unit-50">Hello world</div>
<div class="unit-50">It's Kube Grid System</div>
</div>
<style>
.unit-50 {
text-align: center;
background-color: purple;
color: white;
padding: 2em;
}
</style>
</body>
页面渲染器与桌面示例相同

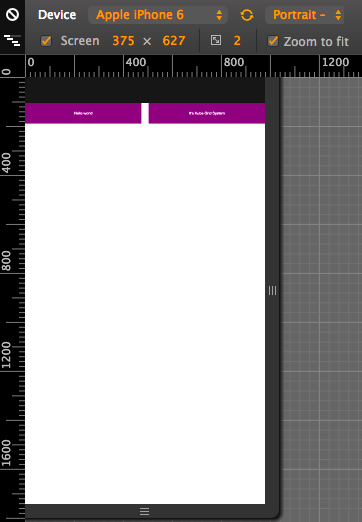
问题出在我使用移动设备时。当我在 Kube 网格示例上打开 chrome 开发工具时,列会响应并获得 100% 的宽度。

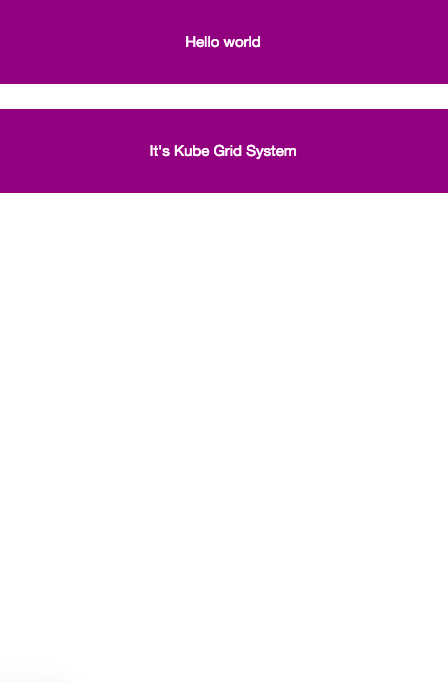
这是我的页面在移动设备上的样子

看起来我的屏幕宽度>900px,而在 Kubes 网格示例中它是 375px。我没有加载任何会修改它的外部 css。
我知道我的网站仍然是响应式的,因为当我调整浏览器窗口大小时,列的宽度确实变为 100%。

由于某些原因,我在移动设备上的屏幕宽度比在 Kube CSS 网站上高得多。我需要做些什么才能使我的页面以这种方式运行吗?
这让我很困惑,因为它看起来应该可以工作。
最佳答案
因此,经过数小时的谷歌搜索(请注意,您可能只搜索了几分钟正确的内容),将此元标记放在文档的头部
<meta name="viewport" content="width=device-width, initial-scale=1">
将使网格在移动设备上响应
关于html - Kube CSS 网格在移动设备上没有响应,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32801041/