当用户在我的网站上注册时,我试图创建自动电子邮件。电子邮件看起来相当漂亮很重要。
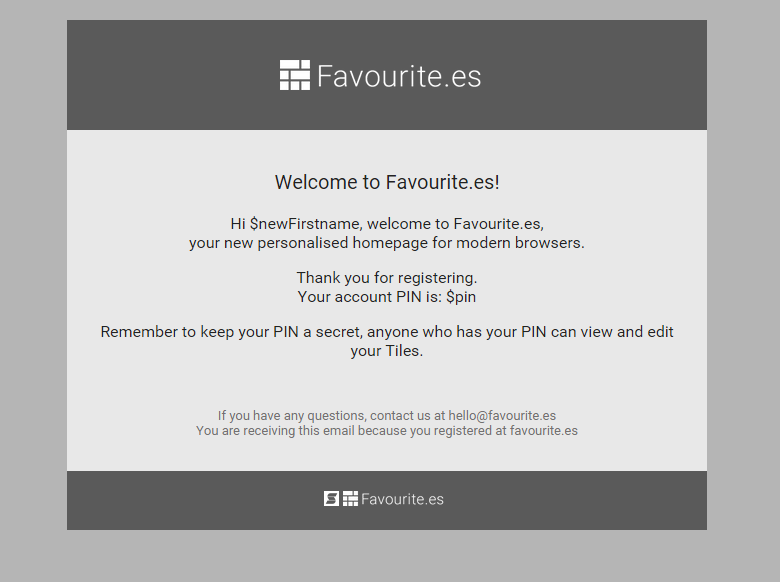
但是,当邮件通过服务器发送后在 Outlook 中查看时,它看起来是这样的:

这显然不太正确。我知道不同的电子邮件客户端对 HTML 和 CSS 的处理方式各不相同,但是正确的做法是什么才能使其在尽可能多的不同客户端中工作?
这是我当前通过 PHP Mail 函数发送的代码:
<html>
<style>
</style>
<body style='background-color: #b5b5b5; margin: 0; padding: 0;'>
<center>
<div style='max-width: 600px; background-color: #5a5a5a; padding: 20px; margin-top: 30px;'>
<img style='height: 30px; margin: 20px;' src='http://favourite.es/icon/system/branding.png'>
</div>
<div style='max-width: 600px;
background-color: #e8e8e8; padding: 20px; color: #222222; font-family: Roboto, sans-serif;'>
<p style='font-size: 20px;'>Welcome to Favourite.es!</p>
<p>Hi $newFirstname, welcome to Favourite.es,<br>your new personalised homepage for modern browsers.</p>
<p>Thank you for registering.<br>Your account PIN is: $pin</p>
<p>Remember to keep your PIN a secret, anyone who has your PIN can view and edit your Tiles.</p>
<center>
<br>
<p style='font-size: 13px; color: #727070;'>If you have any questions, contact us at hello@favourite.es<br>You are receiving this email because you registered at favourite.es</p>
</center>
</div>
<div style='max-width: 600px;
background-color: #5a5a5a;
padding: 20px;'>
<img style='height: 15px;
display: inline-block;' src='http://favourite.es/icon/system/splycdsquare.png'>
<img style='height: 15px;
display: inline-block;' src='http://favourite.es/icon/system/branding.png'>
</div>
</center>
</body>
我决定保留 CSS 内联,因为我认为这对于邮件客户端来说是最容易使用的。
最佳答案
没有什么可以测试的,我只能给出一些见解。
您很可能需要删除各个 div 上的内联填充。如有必要,替换为“padding: 0 20px;”或 'padding-left:20px;padding-right:20px;'
我已经为电子邮件编写了大量代码,可以告诉您 div 不容易使用。内联样式几乎总是正确的。考虑使用像 Zurb Ink 这样的内联工具或阅读有关如何以“老式”表格格式设置 HTML 电子邮件的信息。这始终是最安全的选择。
关于html - 自动电子邮件样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33089935/