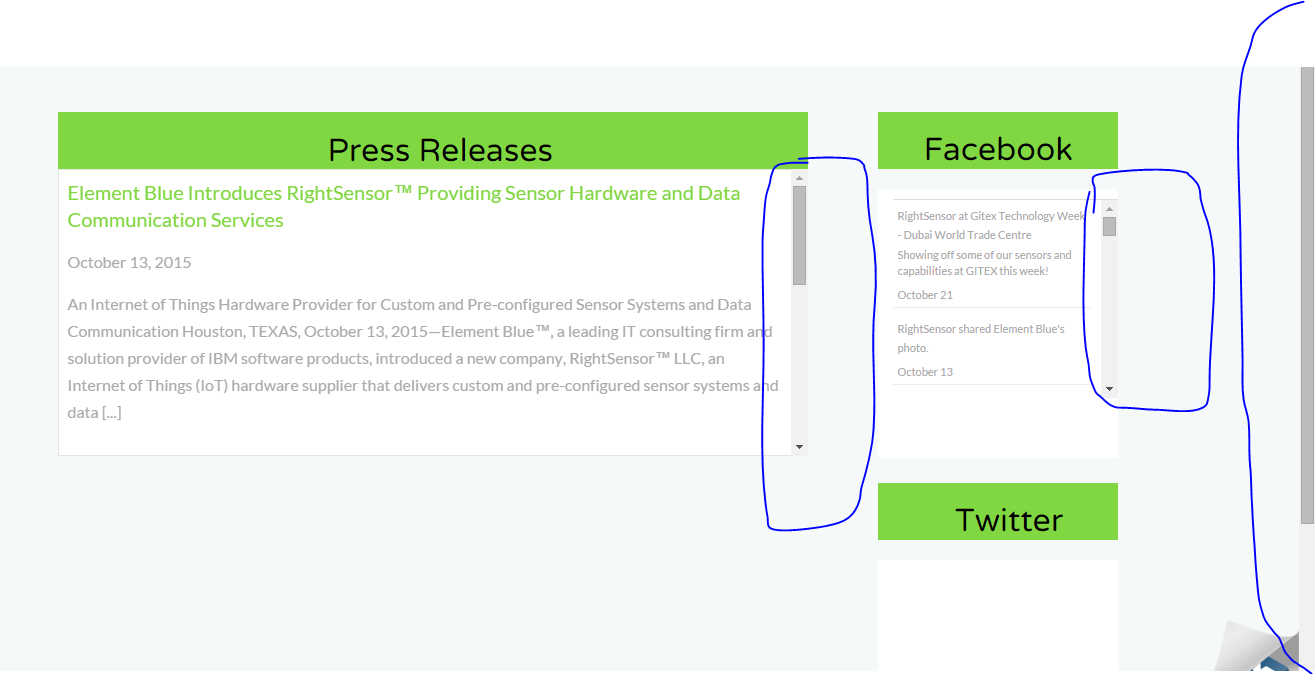
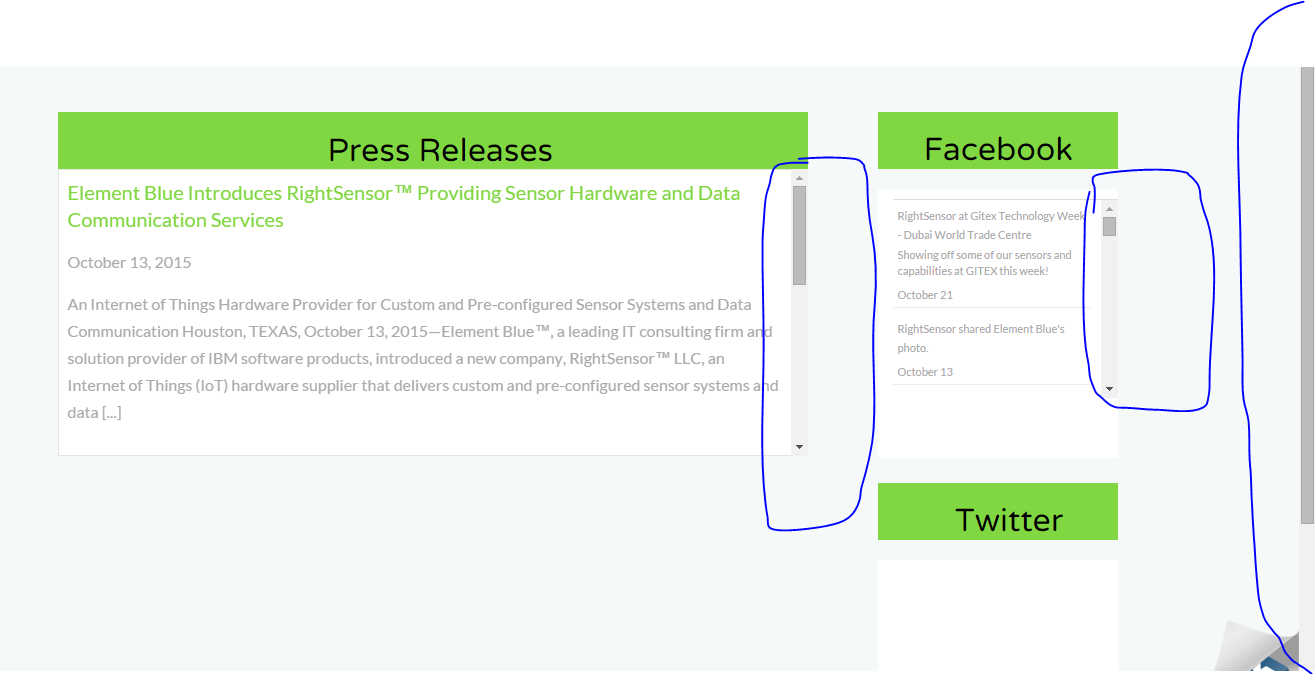
我试图在 div 内使用鼠标滚动,但它正在滚动整个页面。
我需要在 Facebook 小部件以及新闻稿 div 内滚动。
我该怎么做?

最佳答案
#div
{ 溢出:滚动;
例如,如果你的 div 标签名称是 div.. 你可以在你的 CSS 文件中使用上面的代码
它对我很有效。
关于html - 在 div 内滚动而不是滚动页面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33362532/
我试图在 div 内使用鼠标滚动,但它正在滚动整个页面。
我需要在 Facebook 小部件以及新闻稿 div 内滚动。
我该怎么做?

最佳答案
#div
{ 溢出:滚动;
例如,如果你的 div 标签名称是 div.. 你可以在你的 CSS 文件中使用上面的代码
它对我很有效。
关于html - 在 div 内滚动而不是滚动页面,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33362532/
相关文章:
javascript - 为什么使用jquery后colspan不起作用?
java - Android MPChart 重置scrollingX
c# - 在 PostBack 之后保持 gridview 中 div 的滚动条位置
javascript - 将 Canvas 转换为 HTML5 中固定大小的图像
javascript - Select2 multiple 创建重复值
html - 显示 : table on mobile - height issue
java - getStylesheets().add(...) 不适用于 Windows (7)